DIY Tutorials Responsive Website Case Study
Intro
This website assists DIY enthusiasts in connecting with the DIY community and selecting suitable projects by providing various criteria for them to choose from.

Project Overview
Duration
June 2022 - August 2022
My Roles
I’m a UX/UI designer taking part of all of the all process and steps.
My Responsibilities
- Research
- User Flow
- Persona Mapping
- Competitive Analysis
- User Journey Map
- Low-Fidelity Wireframes
- High-Fidelity Mockups
- Prototoyping
The Problem
Users attempt to navigate through the project using scattered and unclear step-by-step tutorials from various websites, lacking consistent criteria
The Goal
Assist users in discovering clear, step-by-step DIY tutorials through search filters and enable them to connect with the DIY community on a user-friendly website.
Understanding The User
User Research
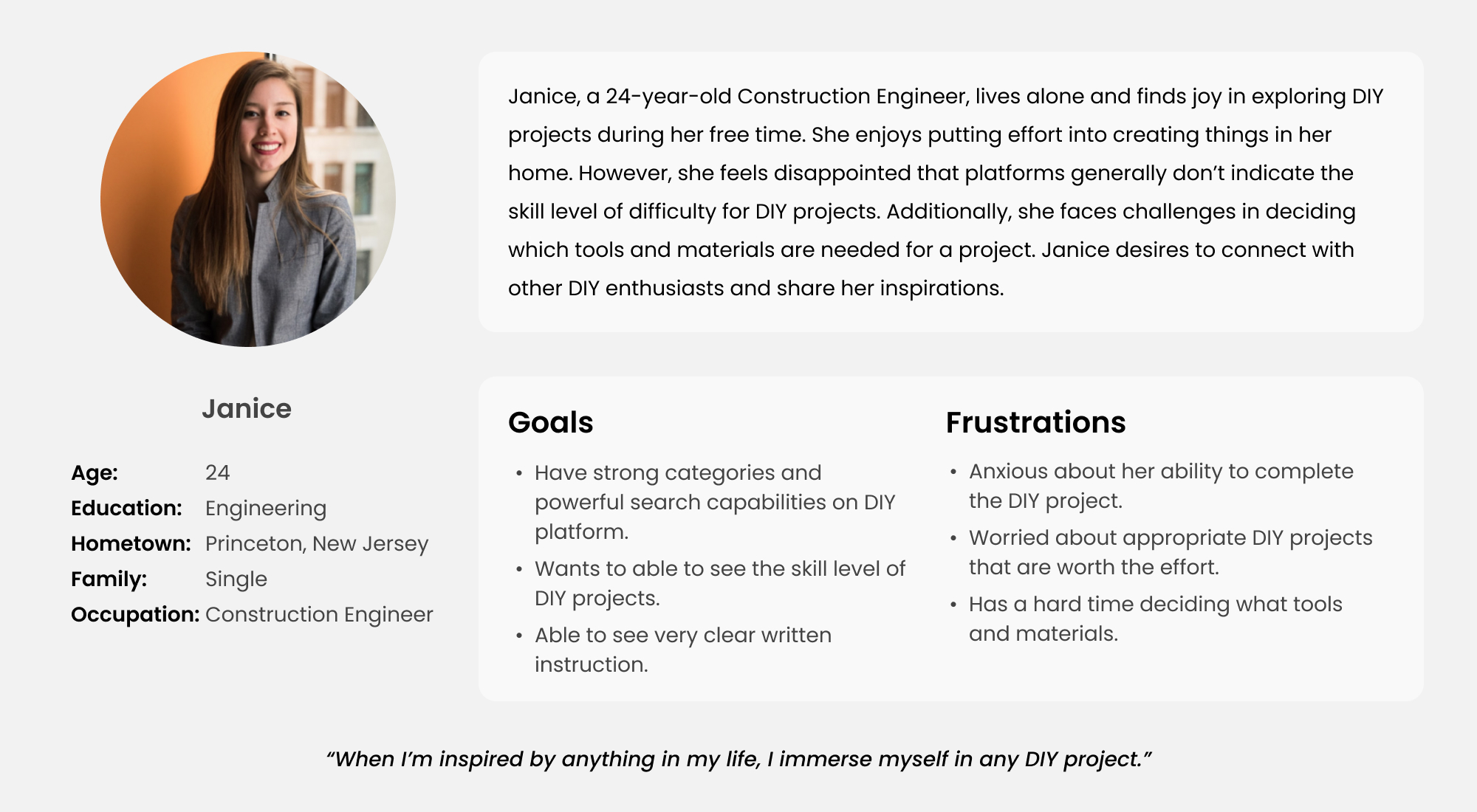
I conducted interviews and crafted empathy maps to gain insights into the users I am designing for and their needs. Through research, I identified a key user group: enthusiasts seeking tutorials to assist them with their upcoming projects.
Users encountered difficulties while researching project ideas on multiple websites, facing challenges in finding the desired information. They struggled with decisions about the necessary tools and materials for their projects, resulting in decreased motivation before initiating the project, despite anticipating an enjoyable experience.
Pain Points
Information
Locating clear and helpful tutorials in one place can be challenging.
Time
Searching for additional resources to address changes or meet expectations is a time-consuming process
Filter
Determining the skill level and estimated time required can be challenging when following DIY tutorials.
Community
Finding comprehensive and user-friendly tutorials in a single location, and learning through interaction with other users, can be a struggled.
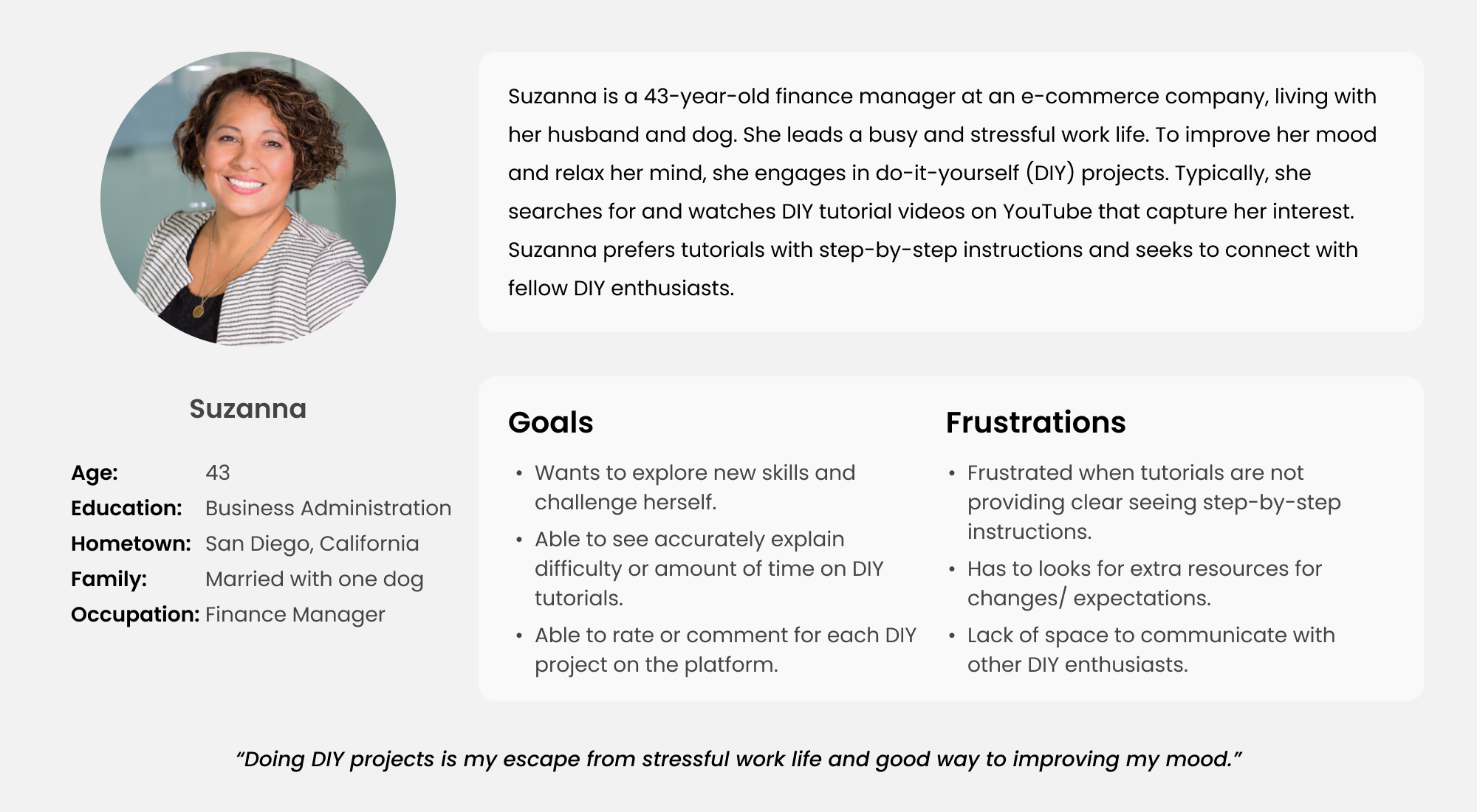
User Personas


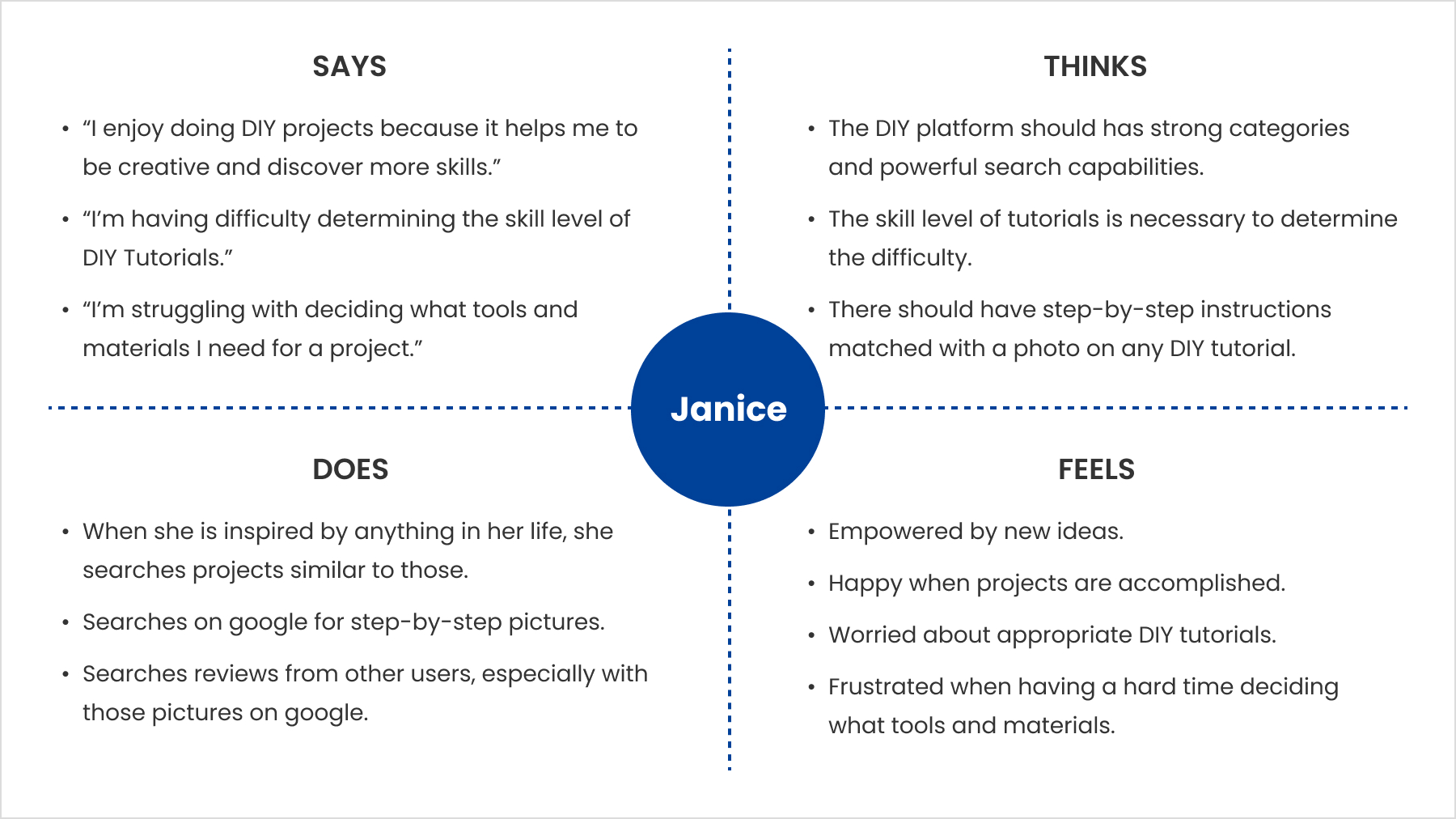
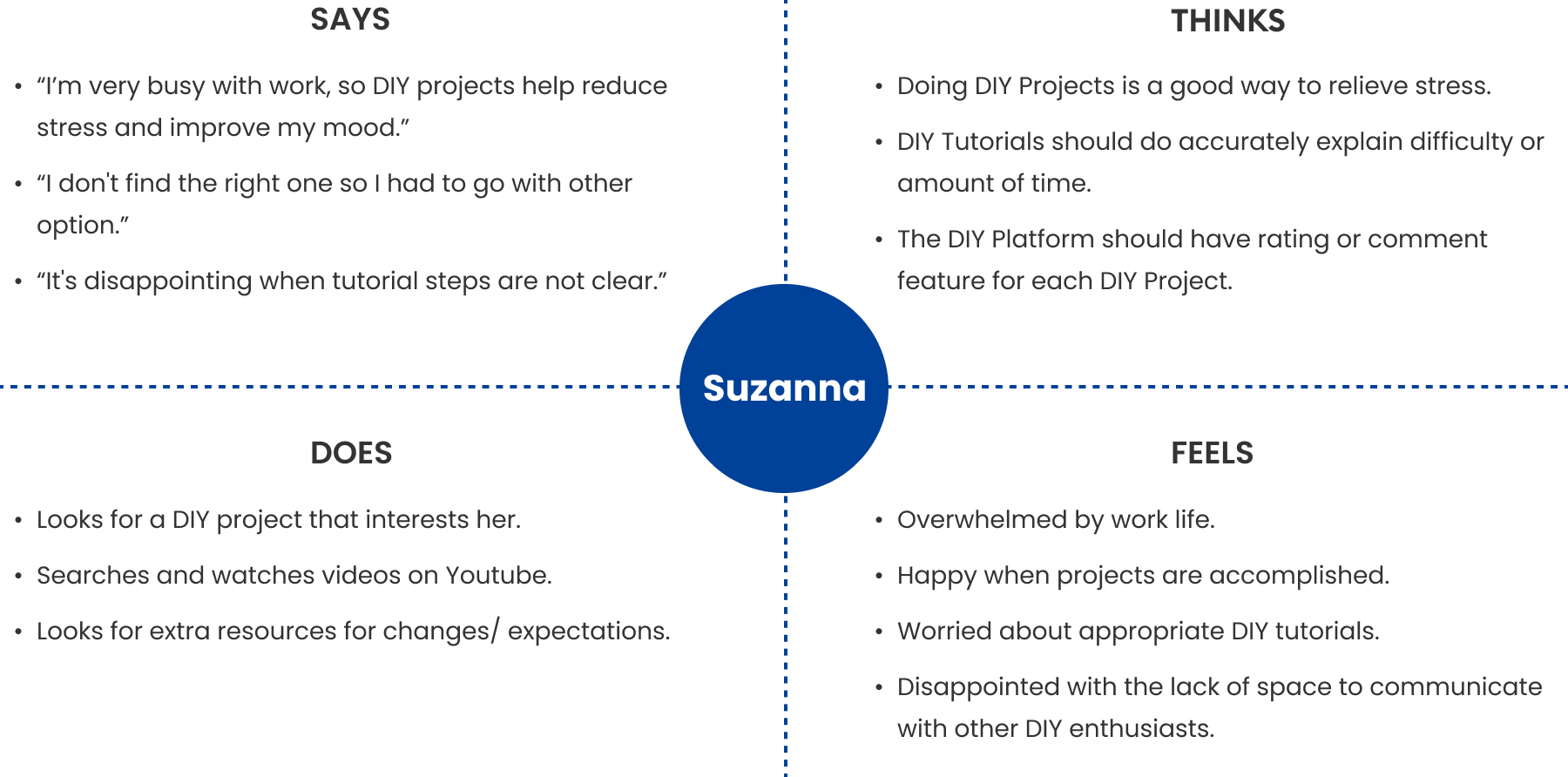
Empathy Maps


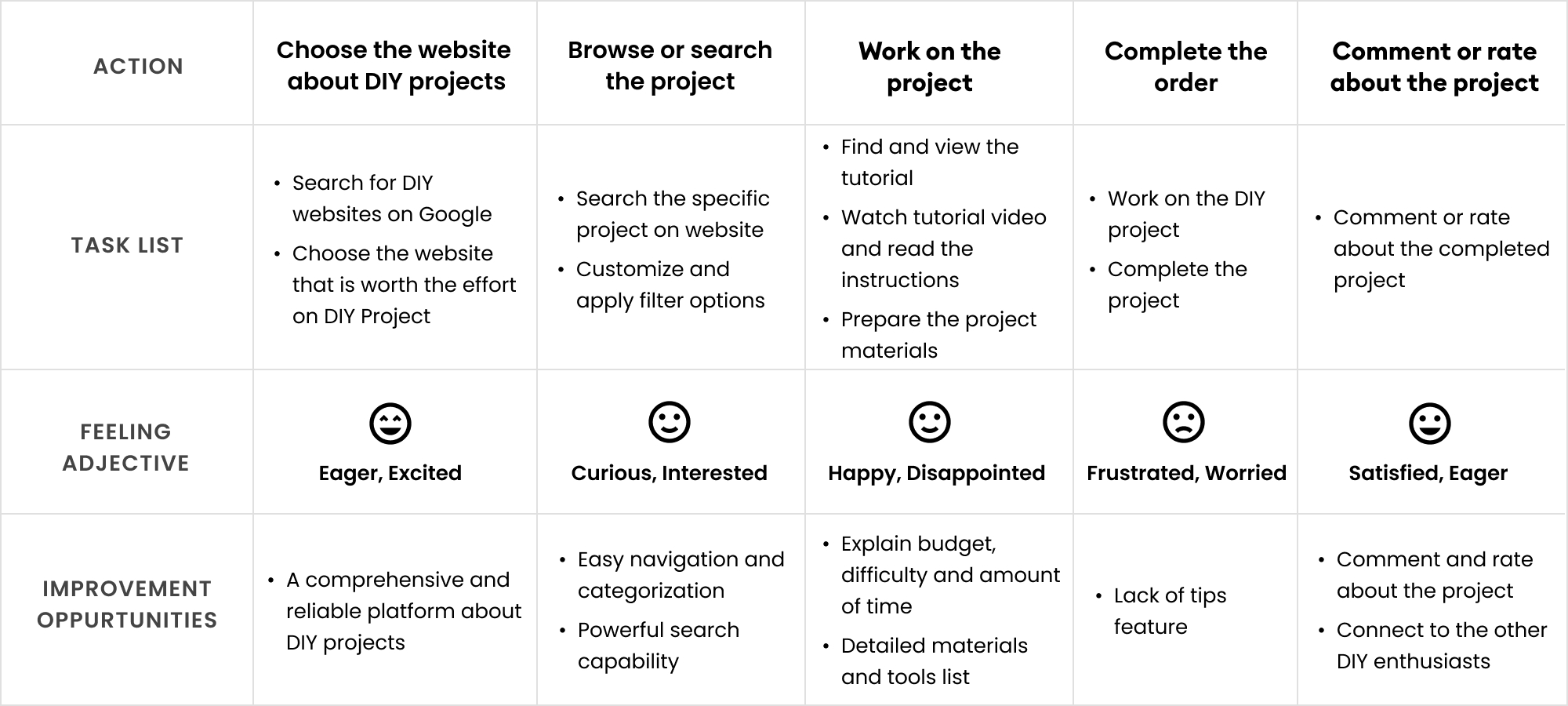
User Journey Map

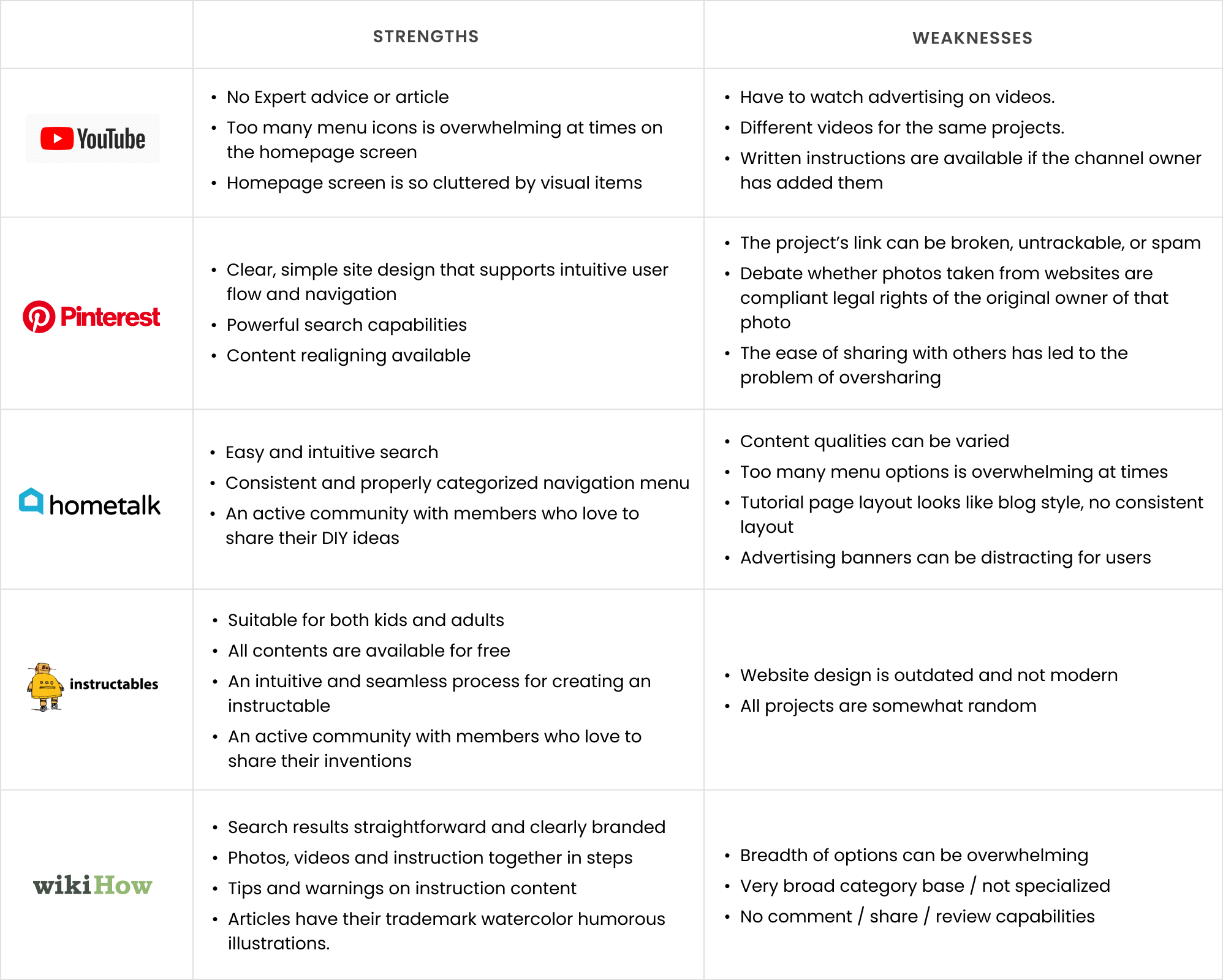
Competitive Analysis
My goal is to identify my key competitors and review the products of my competitors and find their gaps in this competitive audit.

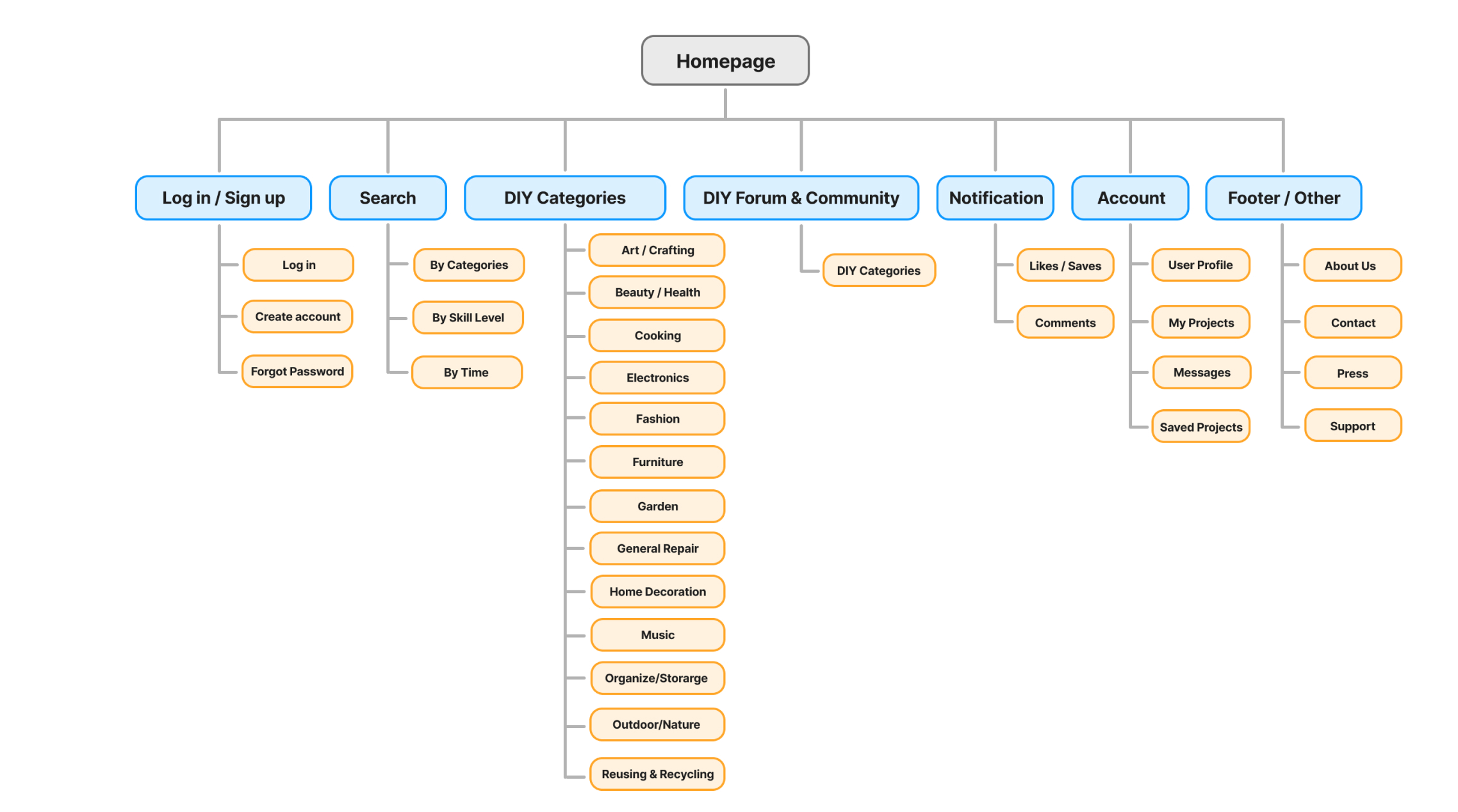
Sitemap
The primary challenges included insufficient search capabilities and a lack of clear tutorials on DIY websites. Keeping these issues in mind, I designed the sitemap to address these concerns.

Starting The Design
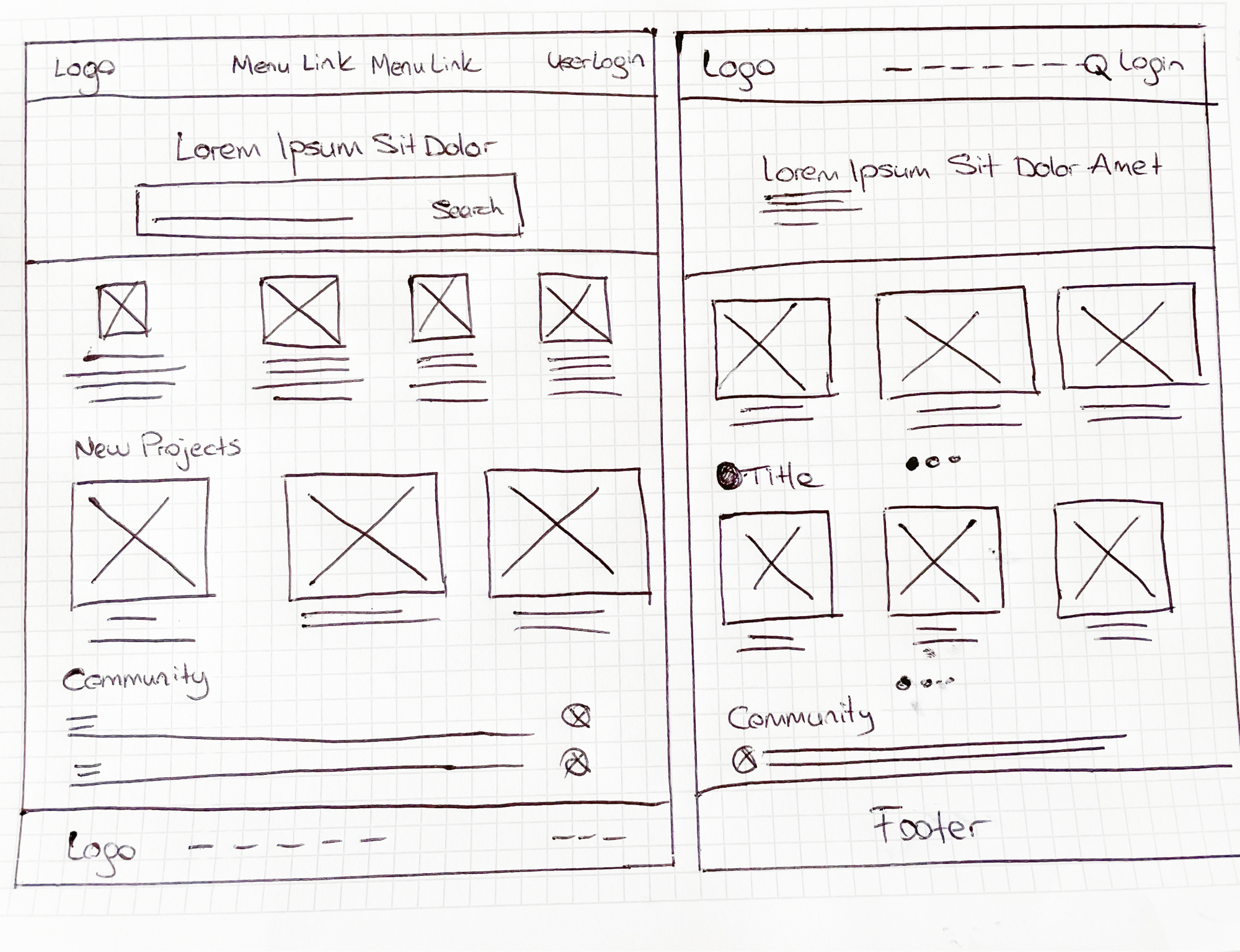
Paper Wireframes

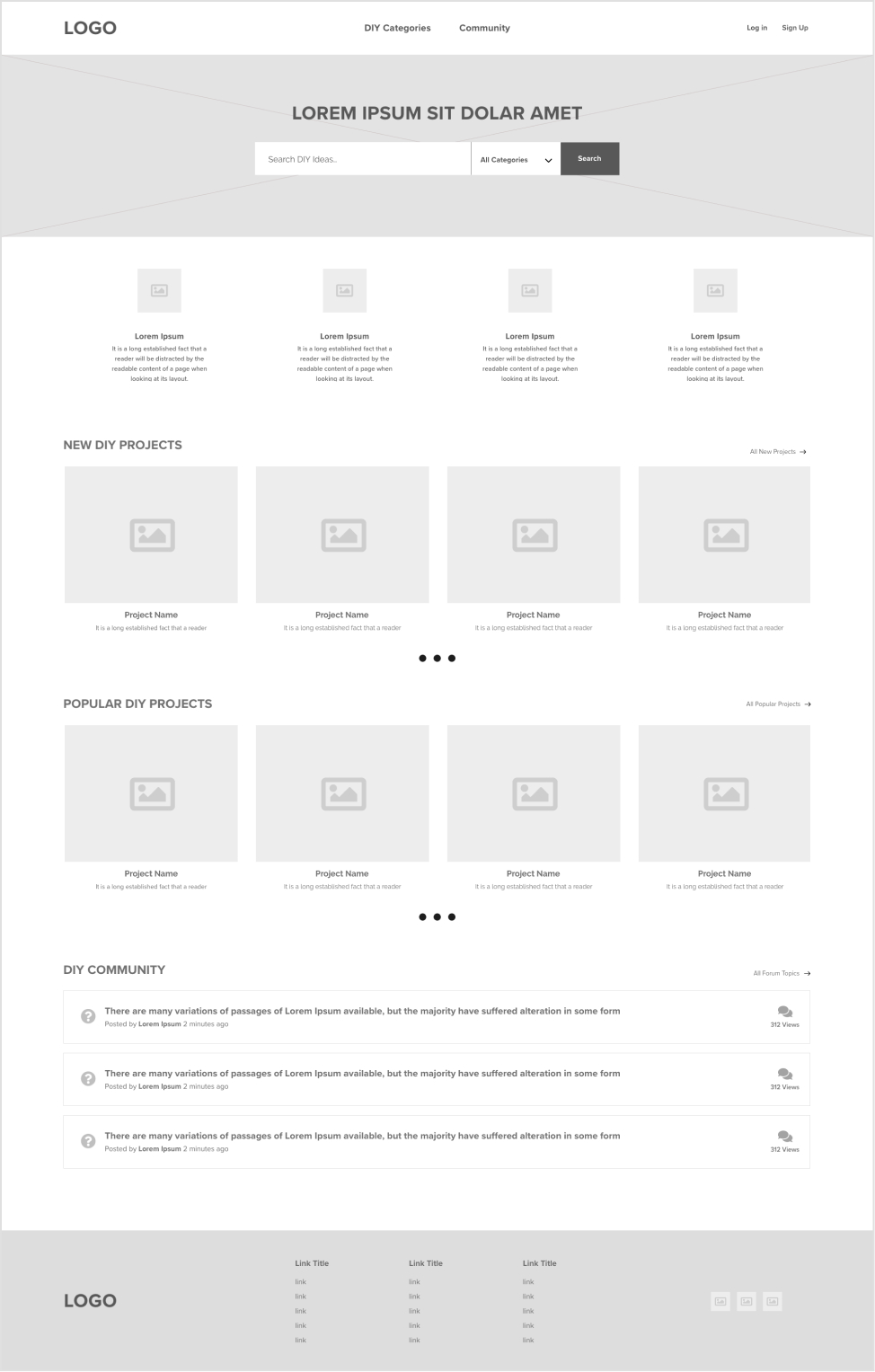
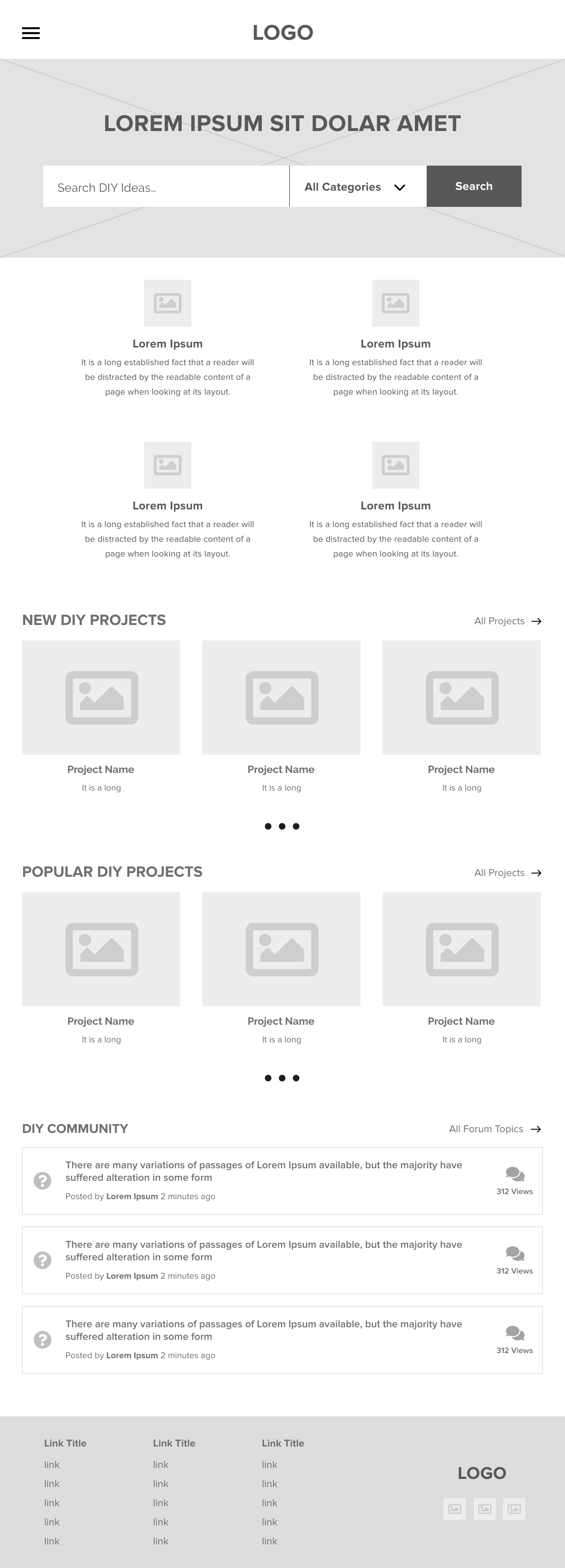
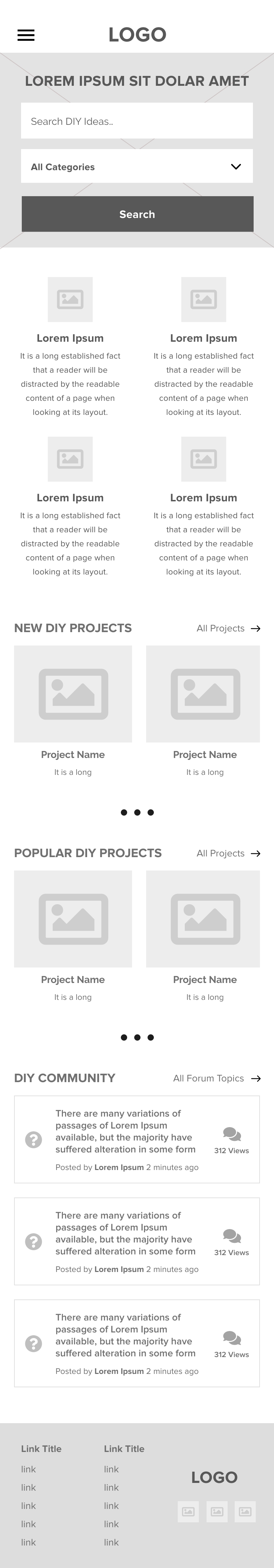
Low-Fidelity Wireframes
I wanted to ensure that users could be searching the project name that they were inspired by something and could be browsing the details.


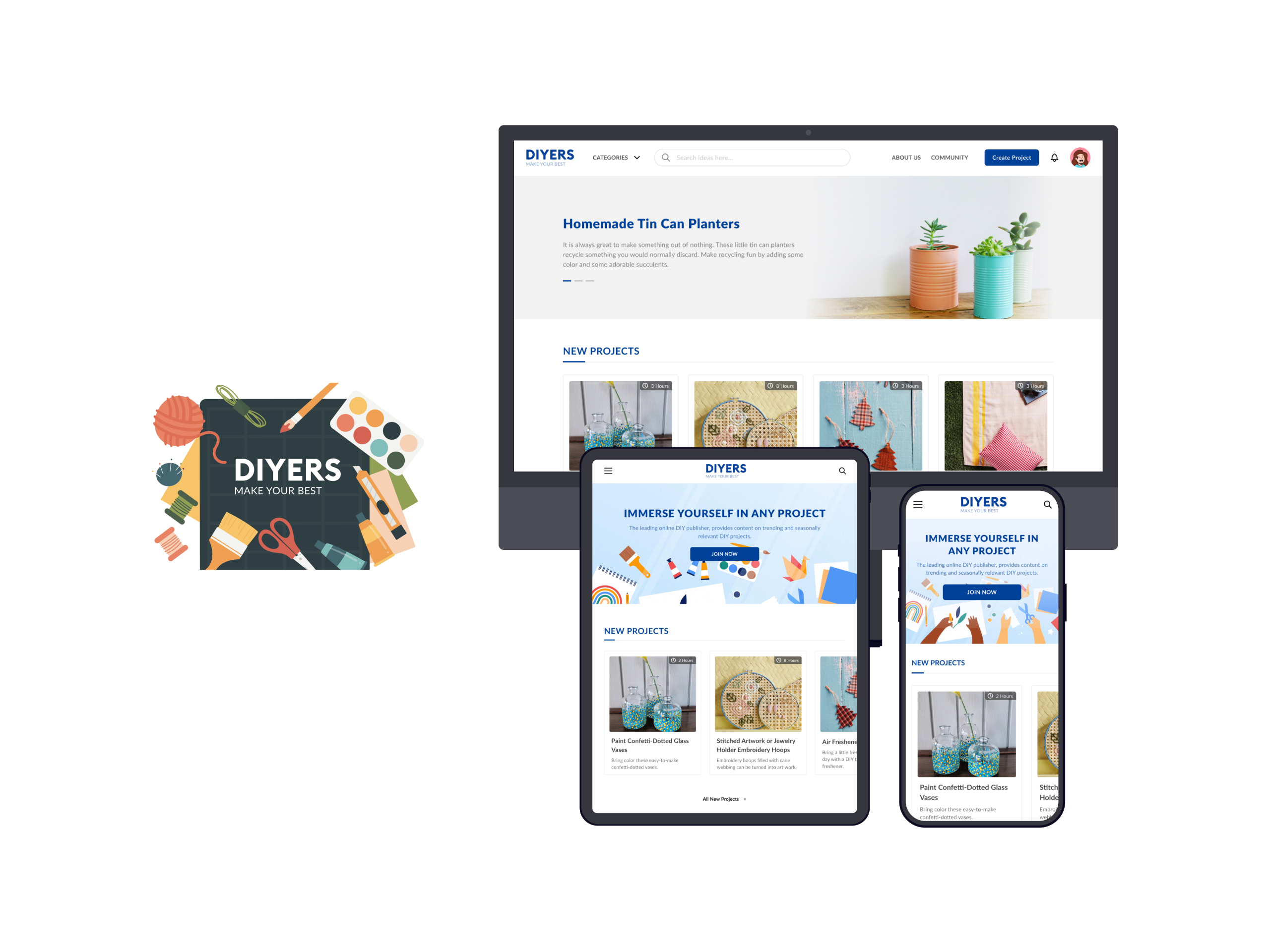
Responsive Variations


Usability Study : Parameters
Usability Study
Unmodareted
Time
20-30 Minutes
Remote
United States, Remote
Participants
4 participants
Usability Study: Findings
I conducted an unmoderated usability study with 4 participants. Research goals are determining if users can complete core tasks and making sure the user flow is correct if the app has any pain points in the whole process of the task flow. These pain points below are items that users have determined.
01 Search Bar
I moved the search bar from the hero section to the header section, so that users could access it easily.
02 Create Post Button
Some users wanted to create a project easily so I put on the "create a post" button on the header section.
03 Project Time
Some users wanted to see the total time of project info on the project content box.
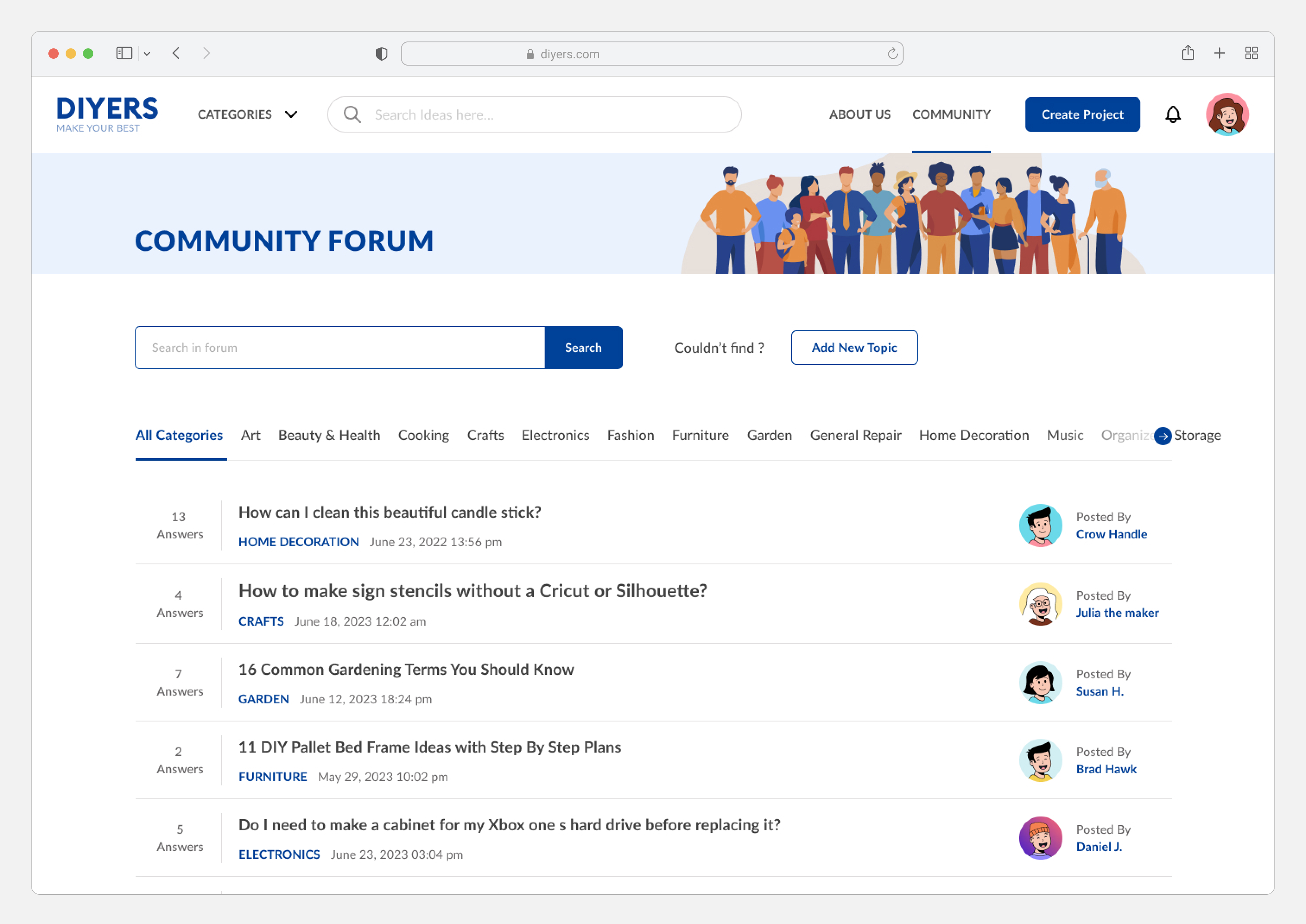
04 Search on Community Forum
Some users are frustrated about not searching feature on the forum page.
Refining The Design
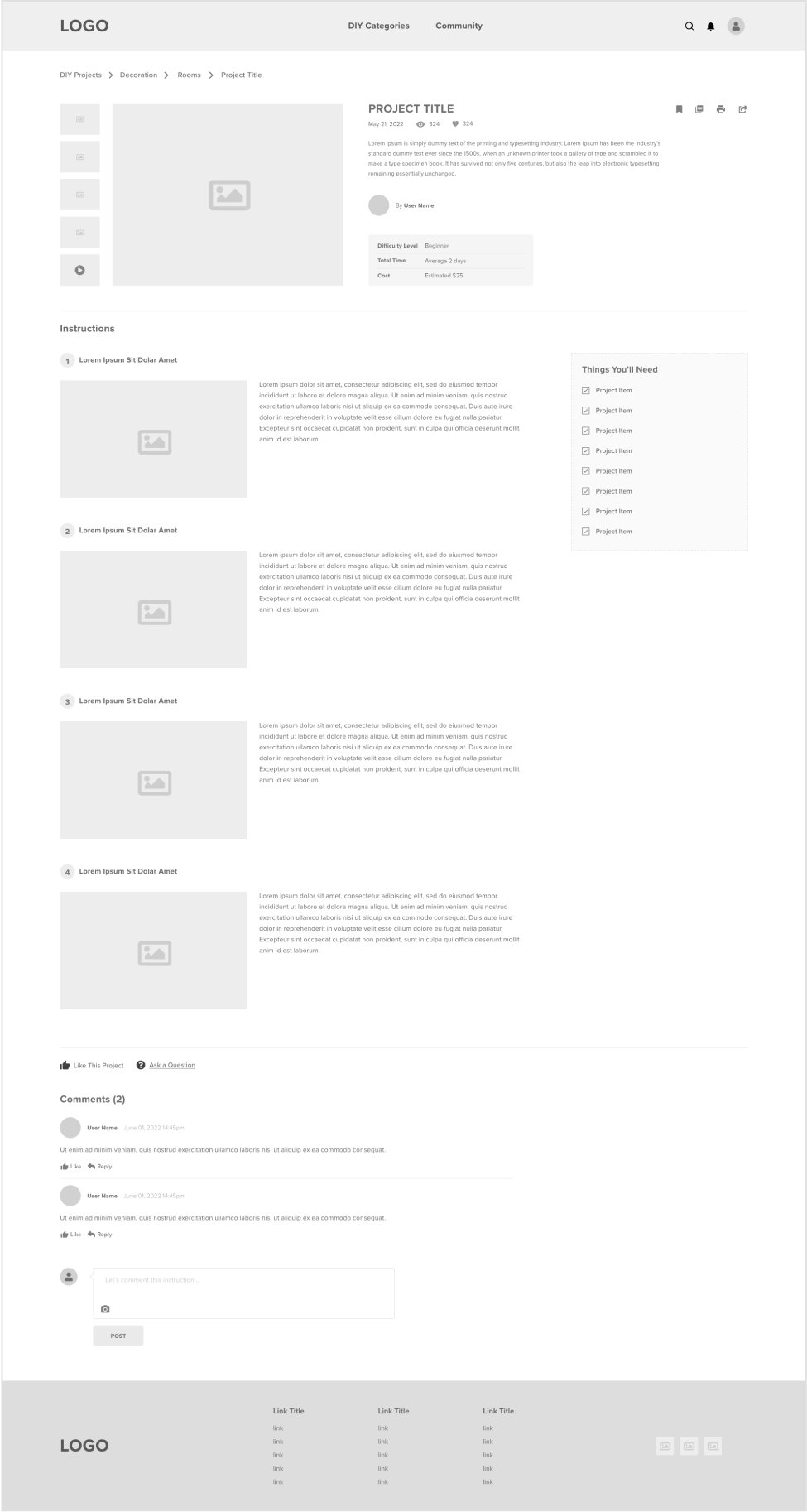
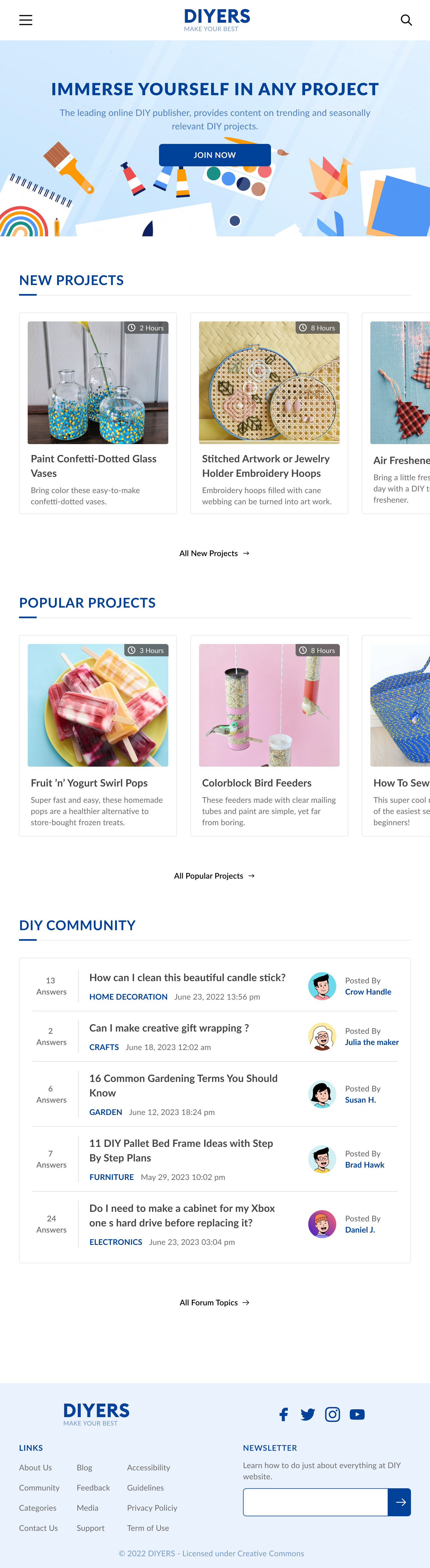
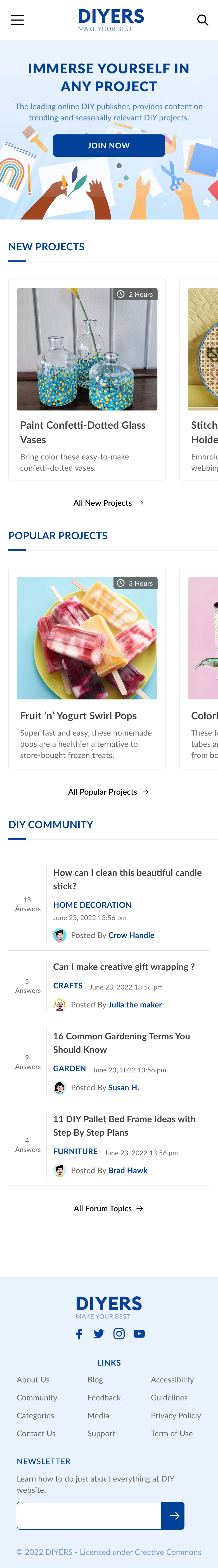
High Fidelity Mockups
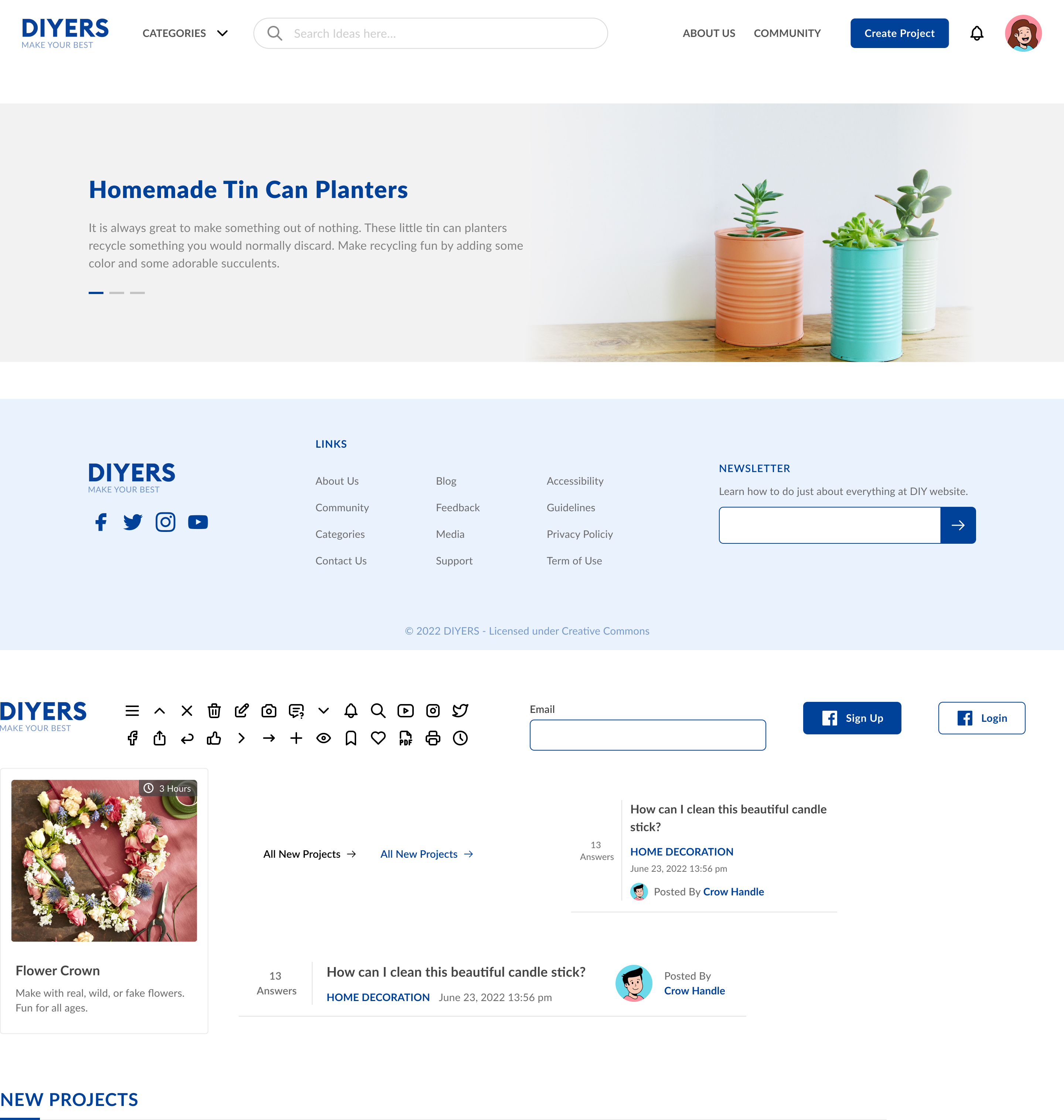
Responsive Variations


Design System
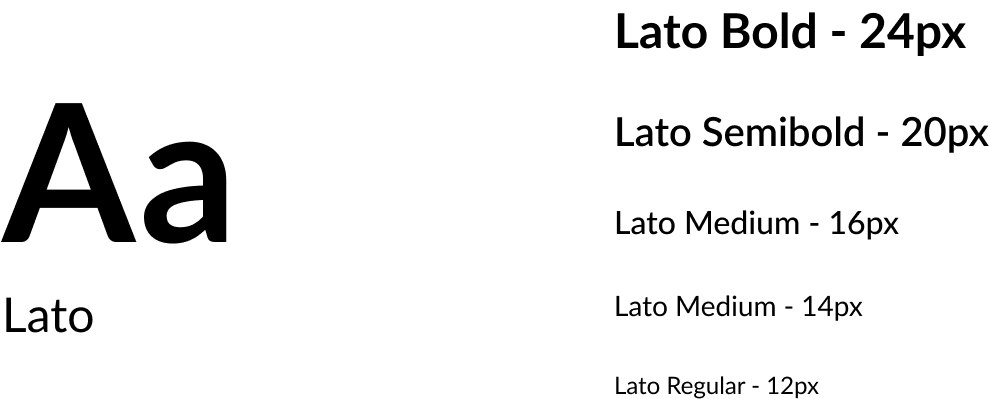
Typography

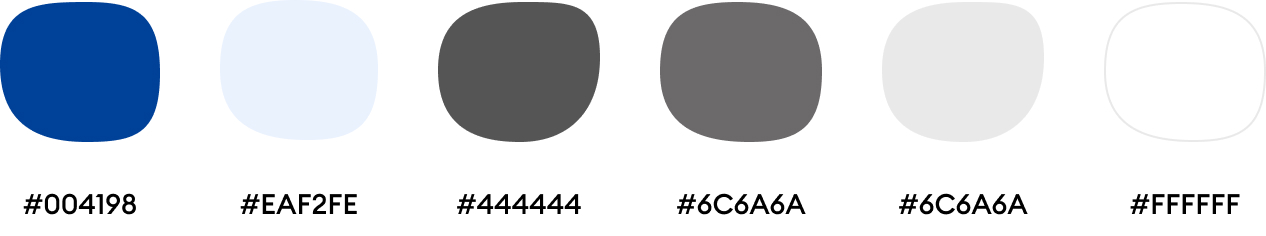
Colors

Icons
Components

Accessibility Considerations
01
The color scheme passed WebAIM WCAG norms.
02
Used icons to help make navigation easier.
03
Any user would be able to adjust font size from the setting menu on the account page.
Going Forward
Takeaways
Impact
I hope this design successfully eliminates the major pain points and creates a clear, intuitive, and understandable user experience.
What I Learned
I learned that user experience is the priority in designing an app. Usability studies and participant’s feedbacks influence each design iteration of the app.
Next Steps
01
Conduct more usability research studies for potential pain points to improve.
02
Conduct more user research to determine any new feature of the app.
Prototype
Other Projects

Food Truck Delivery App Case Study
The Foodruck app assists users in discovering local food trucks and placing orders for street food in their city.

ParentBuddy App and Responsive Website Case Study
The Parent Buddy is an app and a responsive website that help and guide parents about parenting with reliable articles and health experts.