Food Truck Delivery App Case Study
Intro
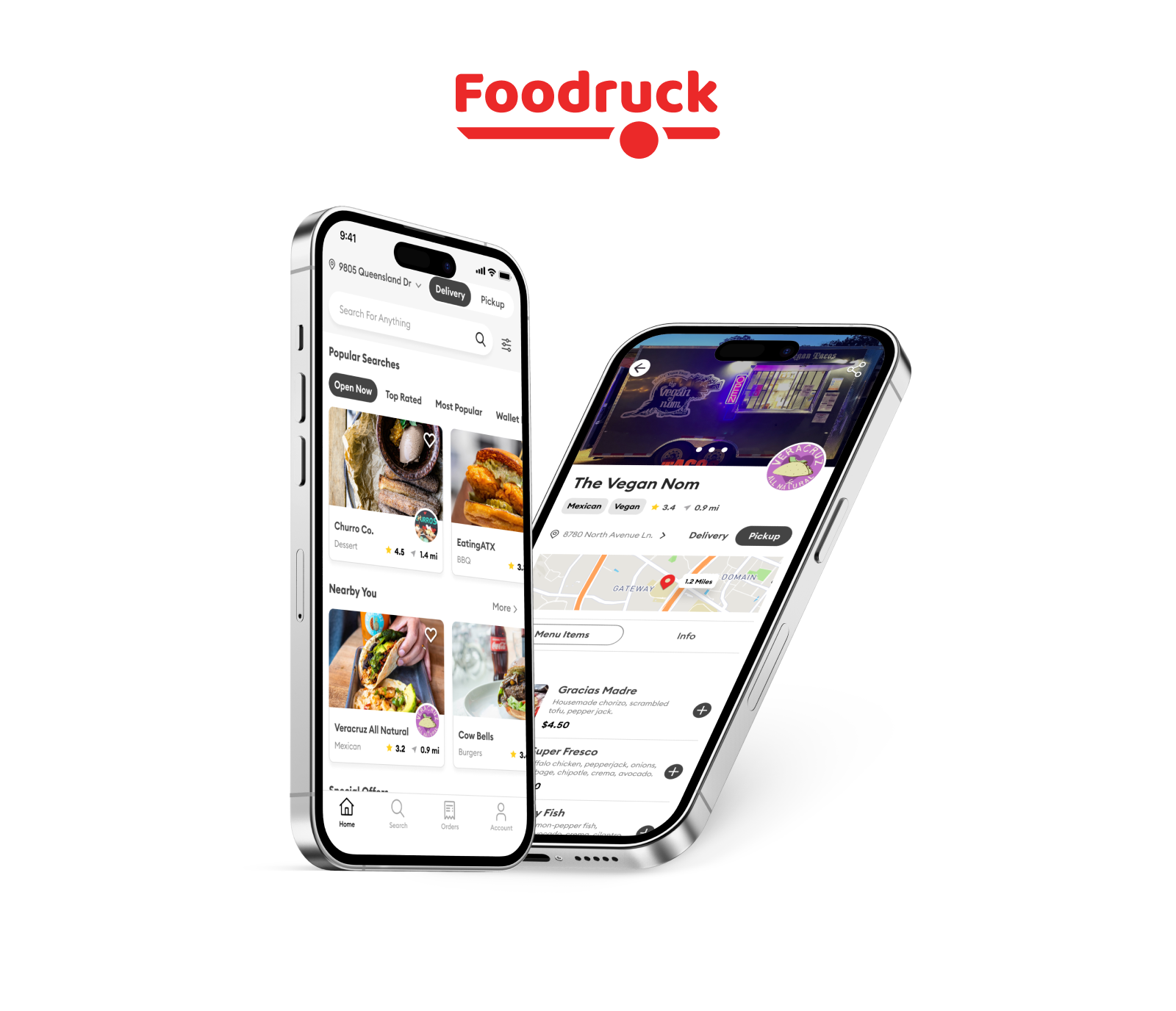
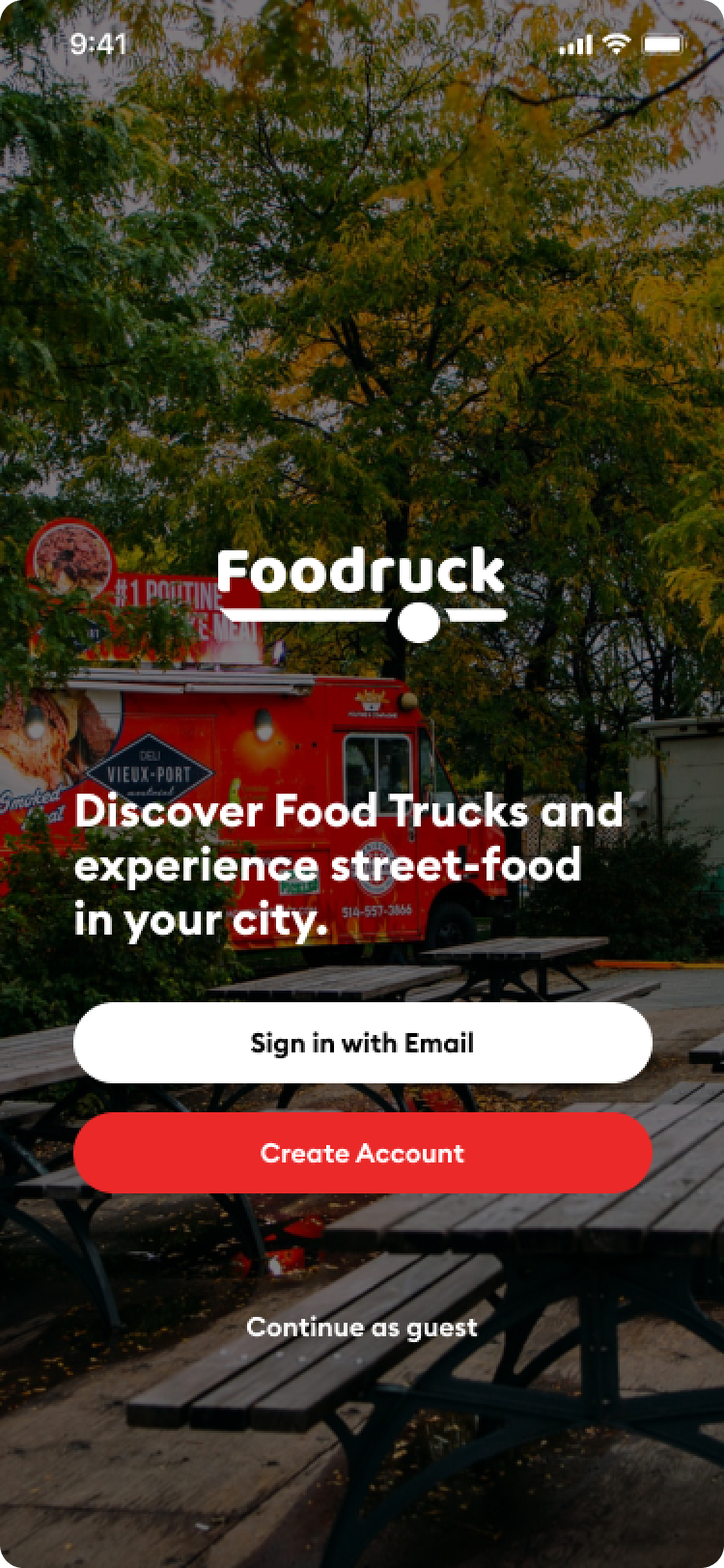
The Foodruck app assists users in discovering local food trucks and placing orders for street food in their city.

Project Overview
Duration
March 2022 - June 2022
My Roles
I’m a UX/UI designer taking part of all of the all process and steps.
My Responsibilities
- Research
- User Flow
- Persona Mapping
- Competitive Analysis
- User Journey Map
- Low-Fidelity Wireframes
- High-Fidelity Mockups
- Prototoyping
The Problem
Some individuals often crave local food-truck meals. While certain food-truck ordering apps exclusively offer a pick-up option, others fail to meet the needs of users who require a delivery option. Currently, there is a shortage of apps that allow users to order local street food online.
The Goal
The Foodruck app enables users to order local food-truck meals online, providing a convenient option for those who prefer enjoying these meals at home. Users can effortlessly order and pick up their favorite dishes from the food vendor of their choice.
Understanding The User
User Research
I conducted interviews to gain insights into the needs of the users for whom I am designing. One primary user group I identified during my research comprises working adults who, due to time constraints, are unable to prepare their meals.
This user group has validated initial assumptions about food truck customers. They desire easy and affordable online food ordering without any doubts about the food quality. However, finding the right food truck appears to be a challenge for them. My mission is to enhance the usability and overall user experience of food truck delivery application.
Pain Points
Time
Busy professionals often find it challenging to allocate time for cooking their meal.
Location
They would like to find out the current location of the food trucks, eliminating the need to search around for them.
Tracking
Most platforms don't offer detailed order tracking.
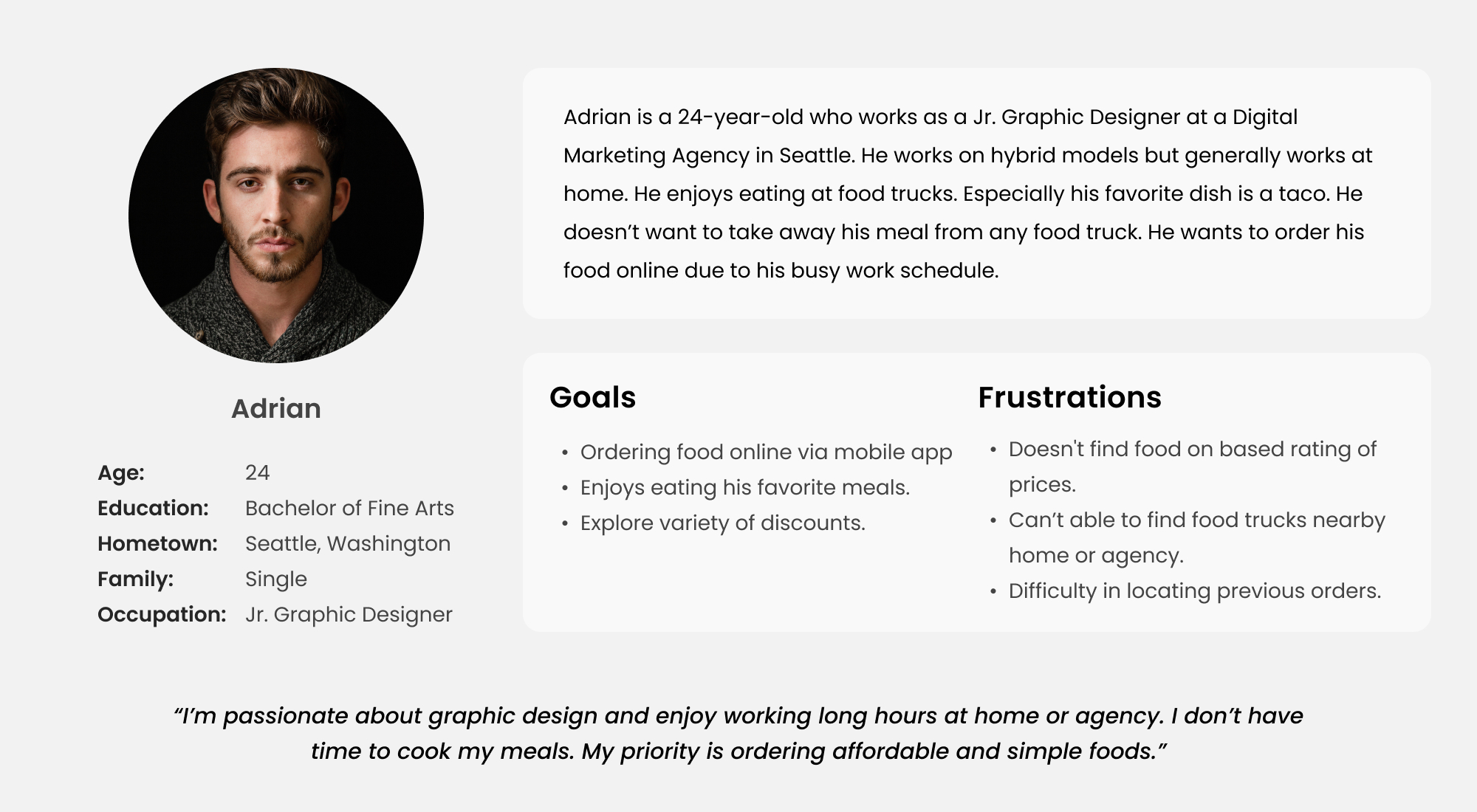
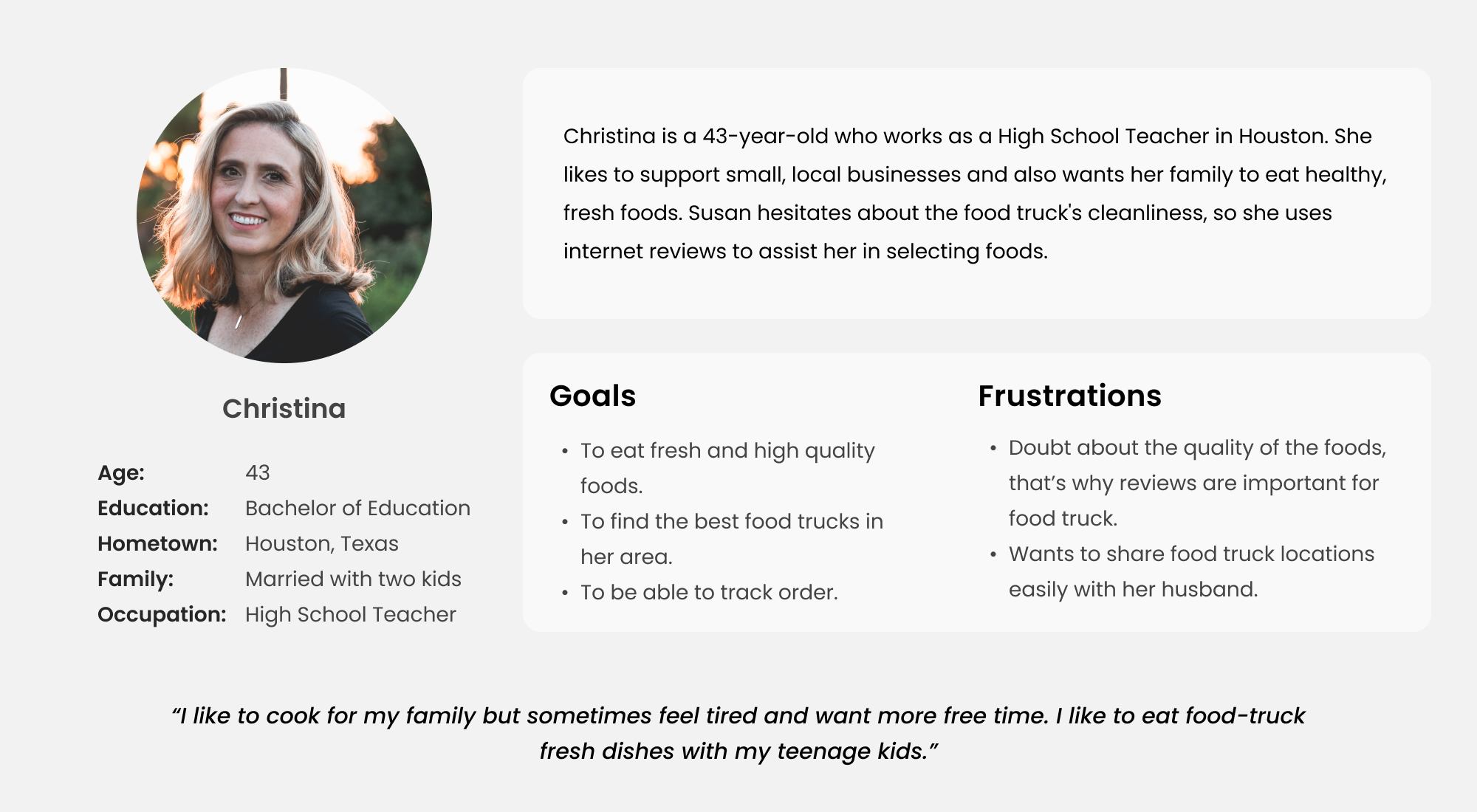
User Personas


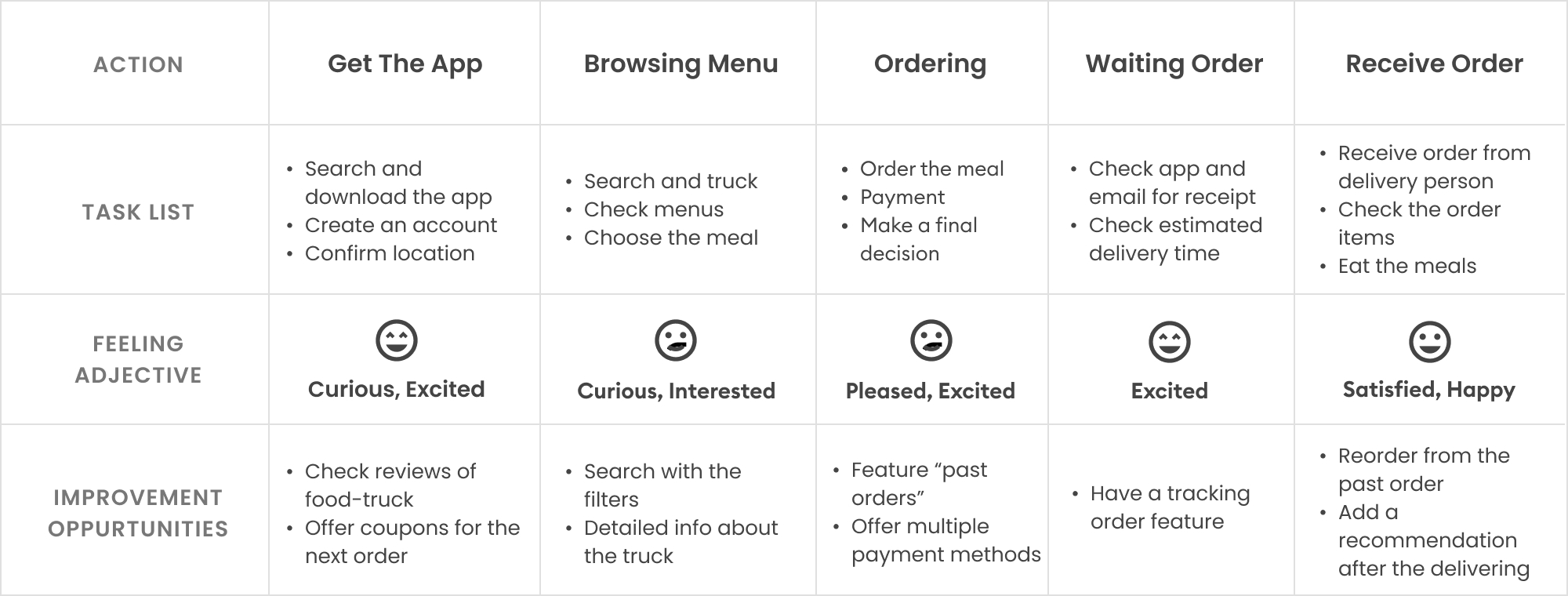
User Journey Map

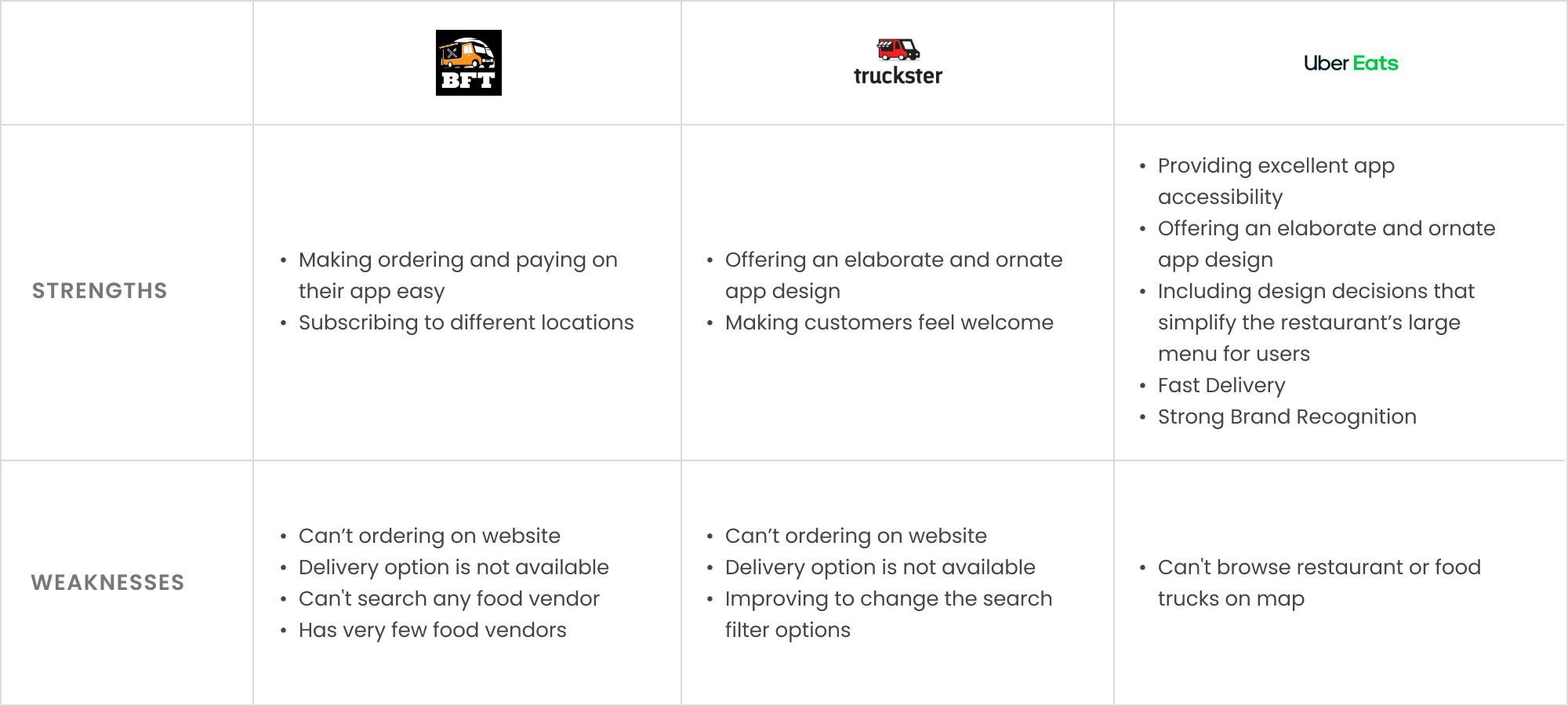
Competitive Analysis
My audit goal is to compare the ordering a of food truck delivery apps available in the US.

Starting The Design
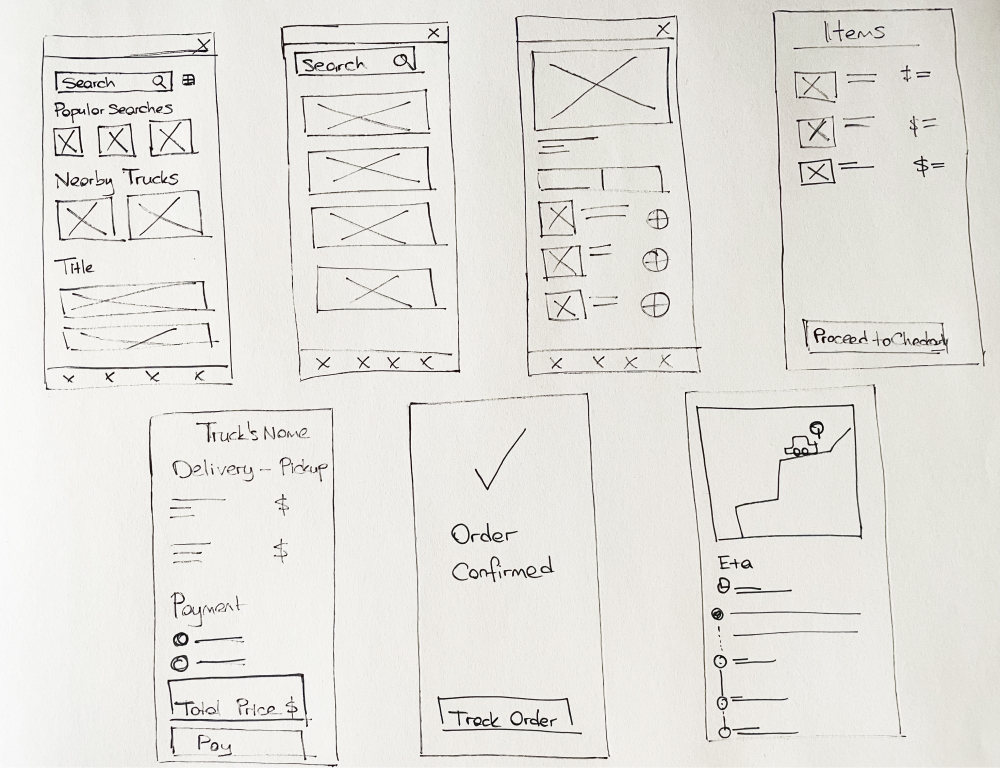
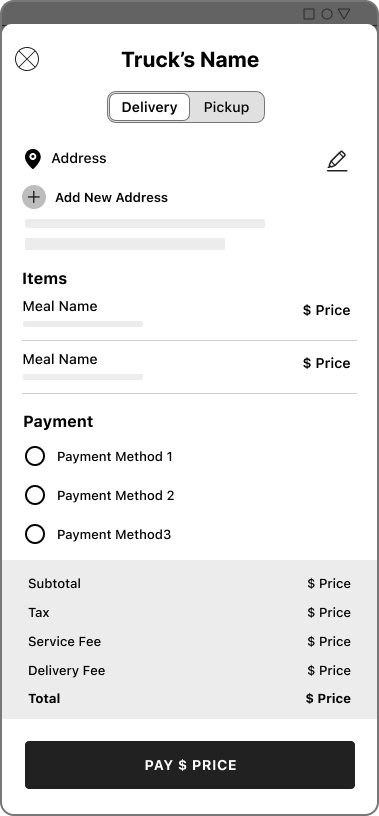
Paper Wireframes

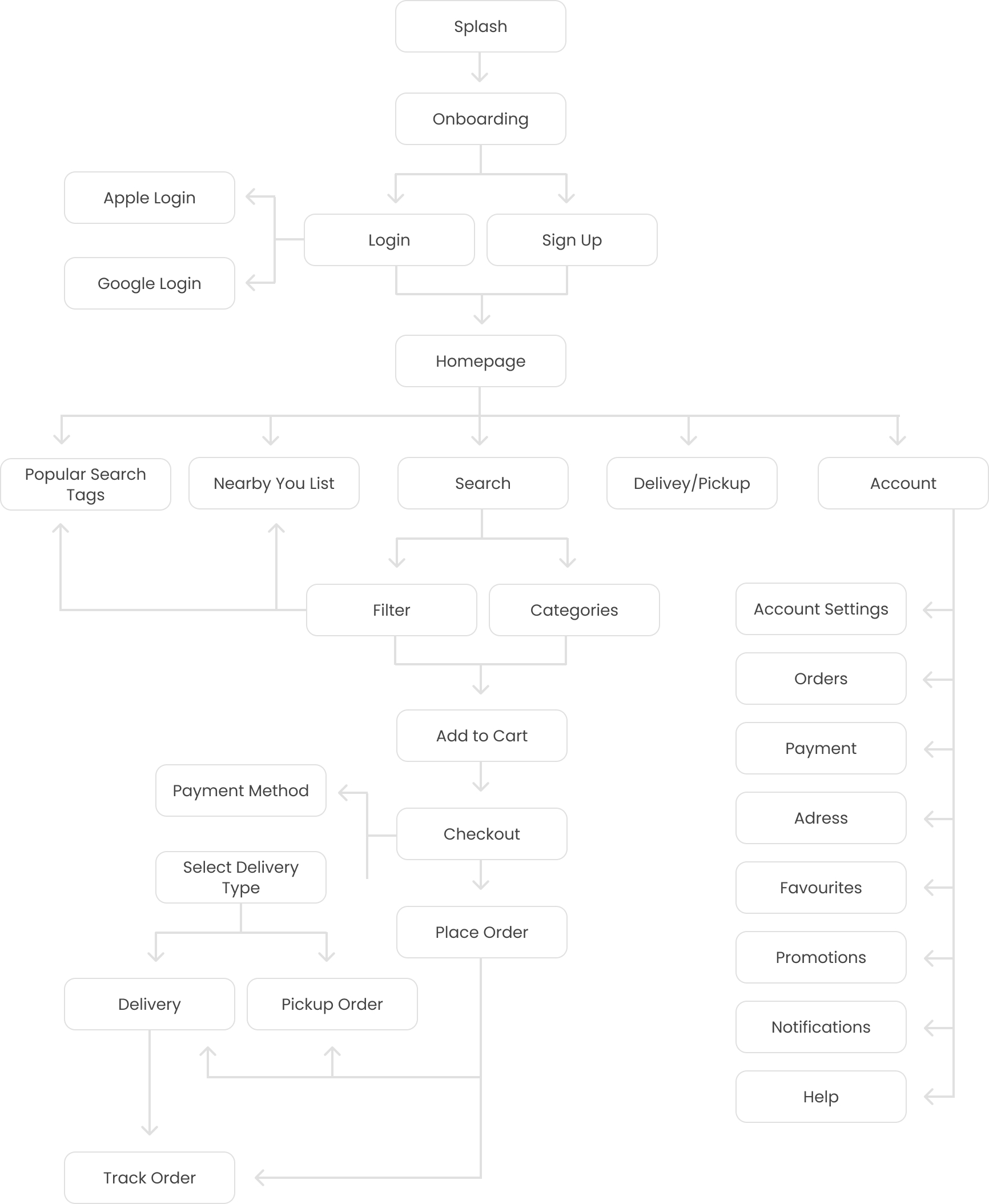
User Flow

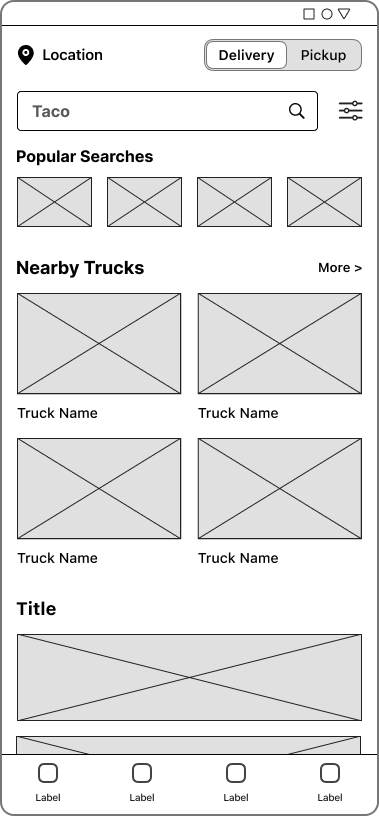
Low-Fidelity Wireframes








Usability Study: Findings
I conducted an unmoderated usability study with 5 participants. Research goals are determining if users can complete core tasks and making sure the user flow is correct if the app has any pain points in the whole process of the task flow.
Round 1 Findings
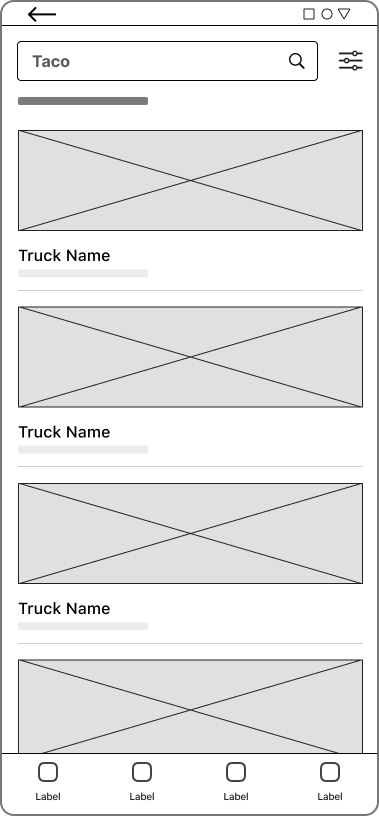
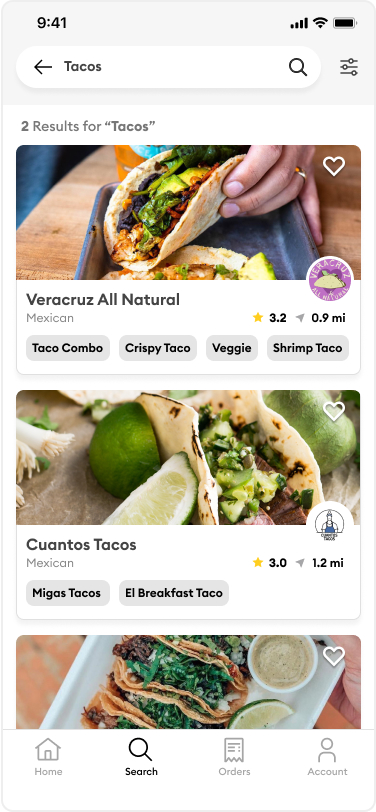
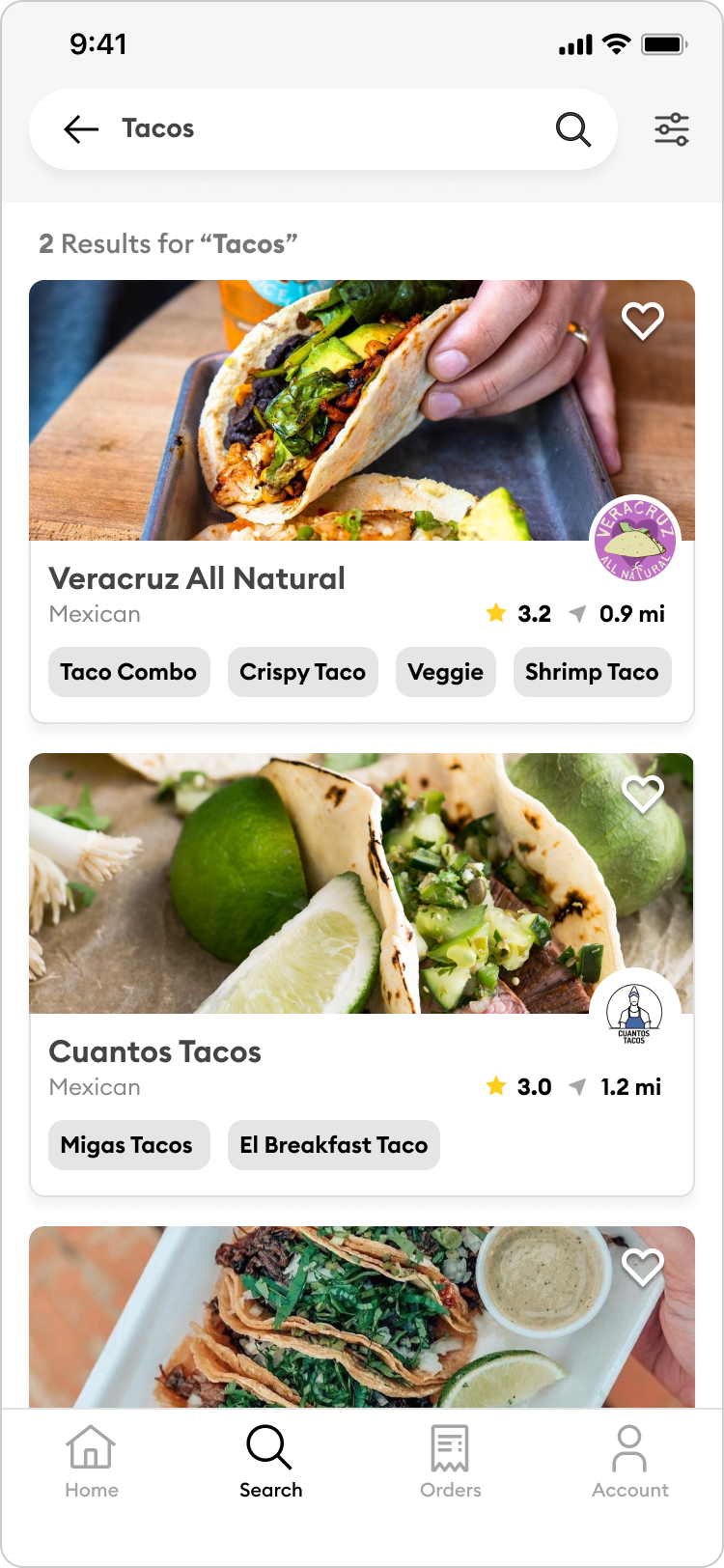
- Users wanted to see foods and food trucks in search results.
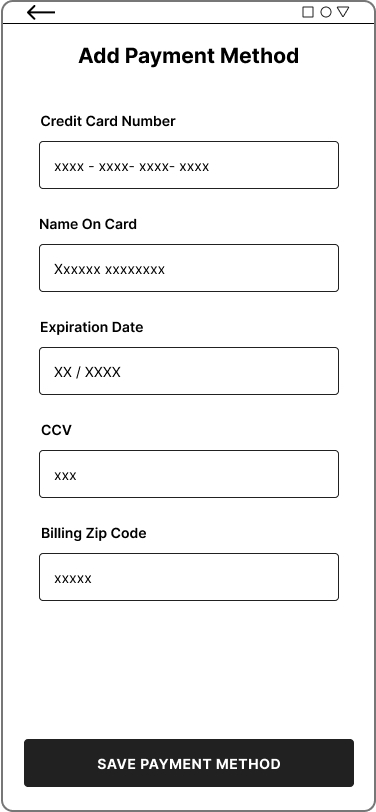
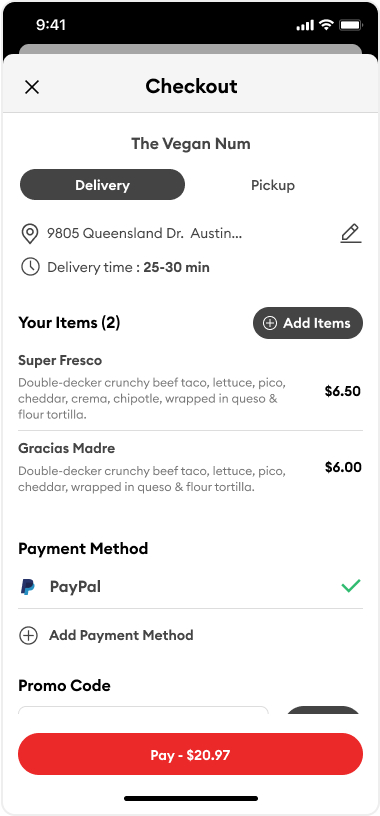
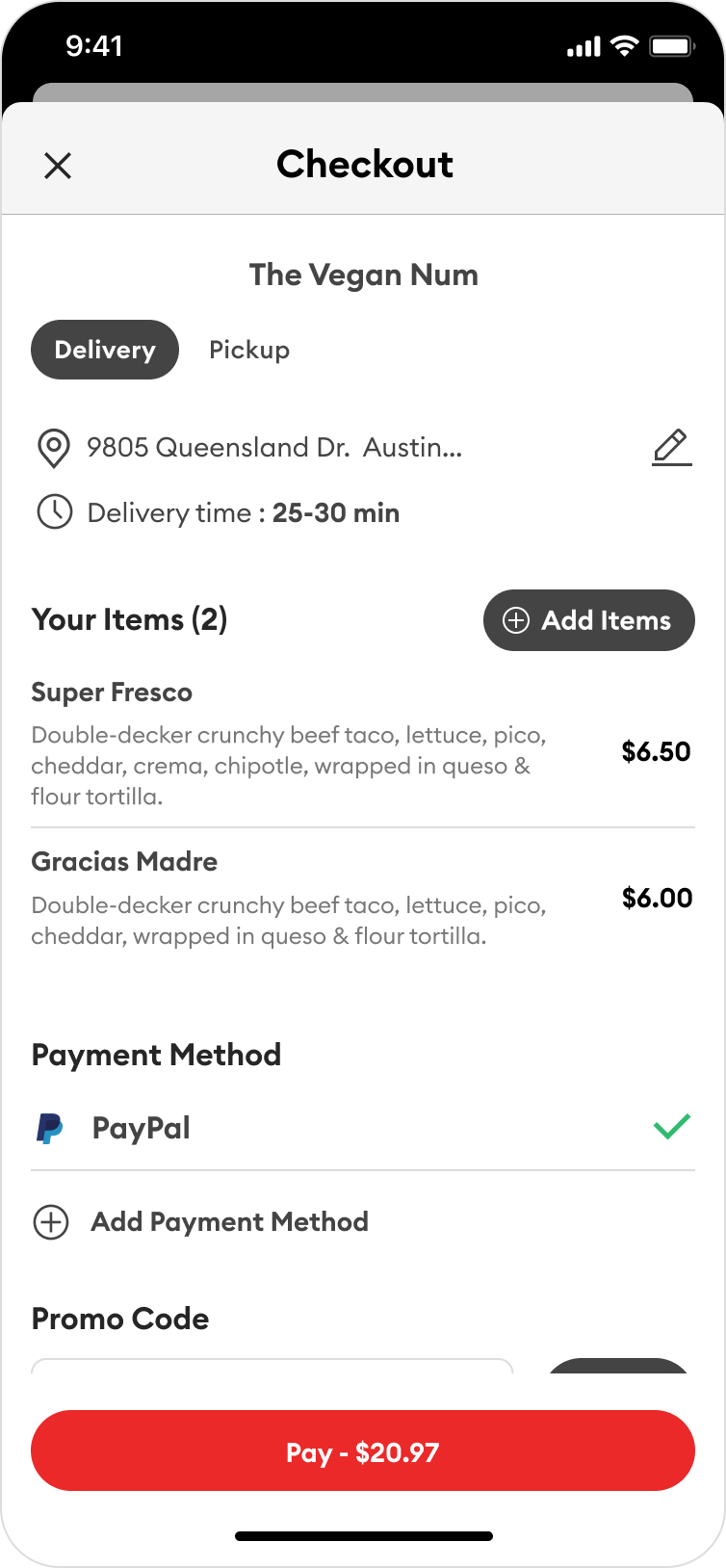
- Users wanted to click payment button without adding the payment option.
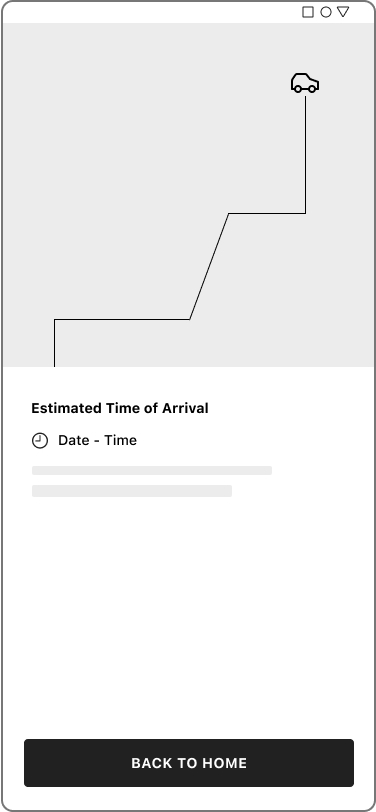
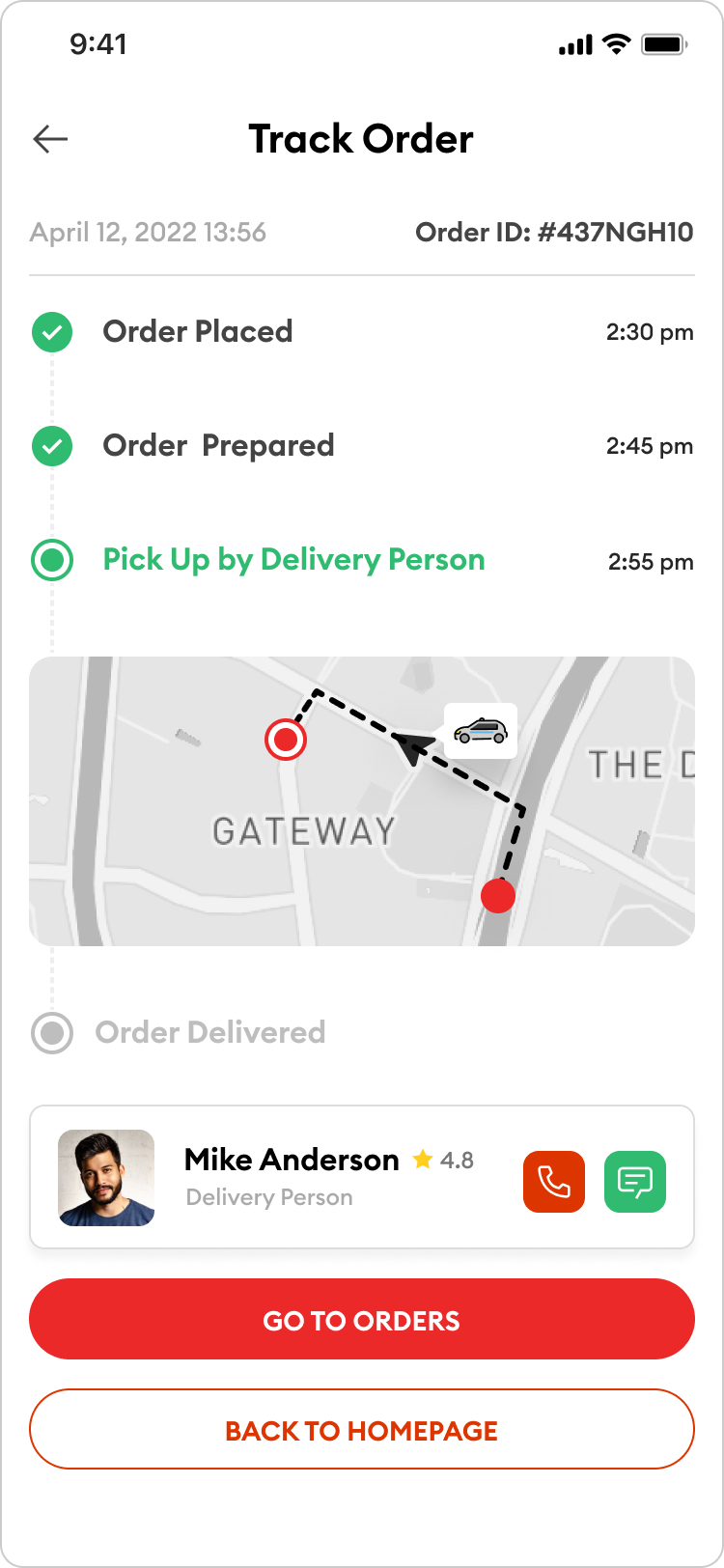
- Users wanted to see the order's status stages on the order's tracking page.
Round 2 Findings
- Users wanted to see the most popular foods at vendors on the search results page.
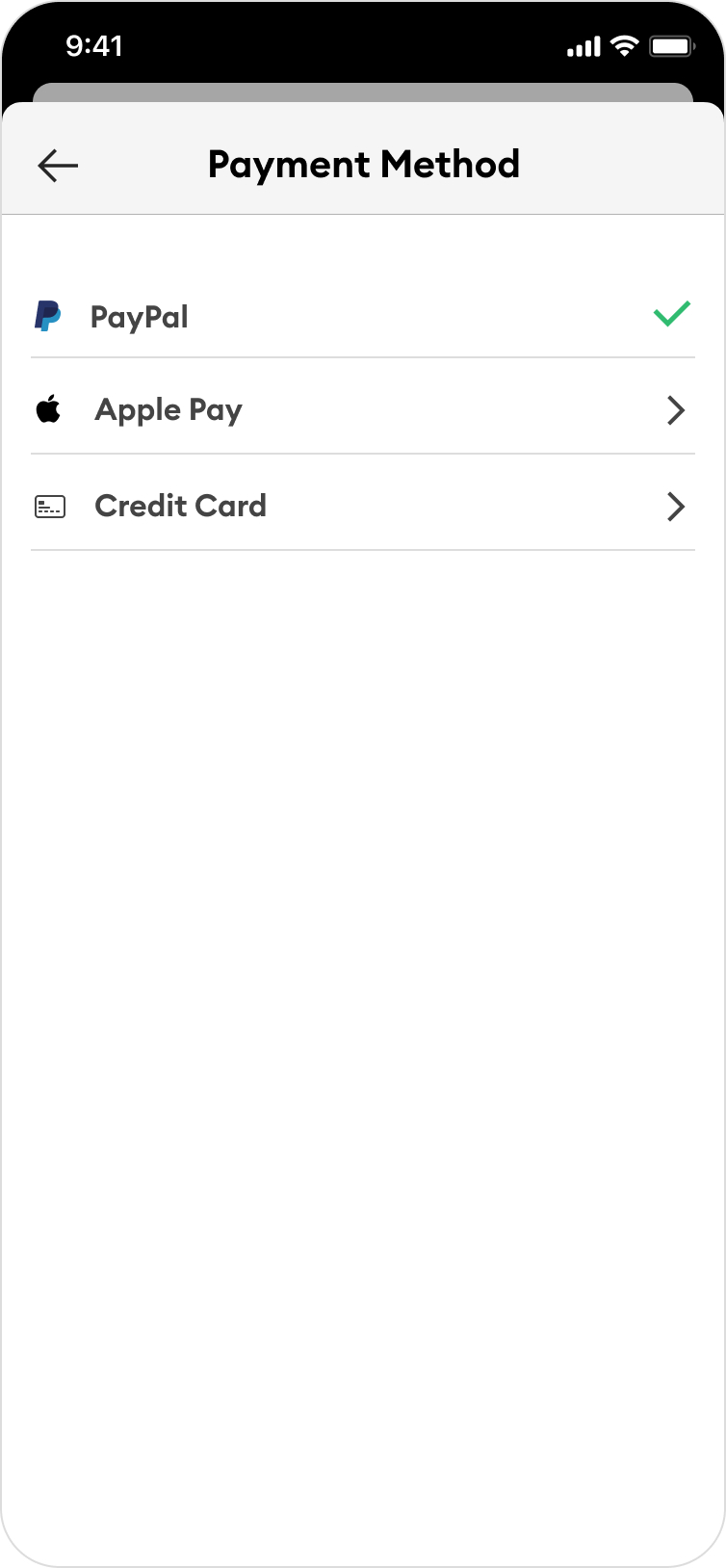
- If there is a saved payment method, users wanted to see “add payment method” button.
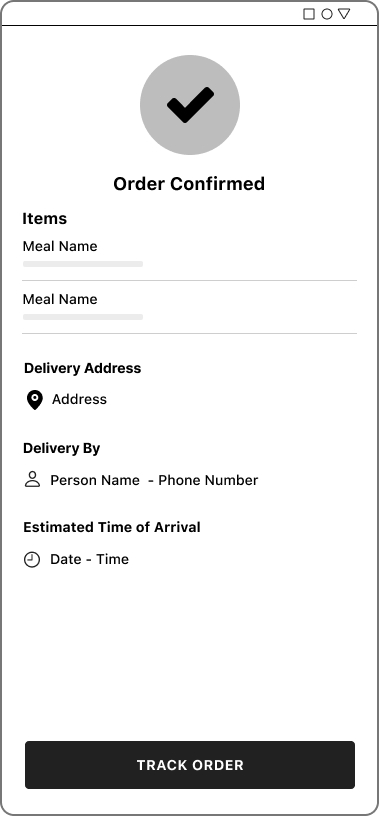
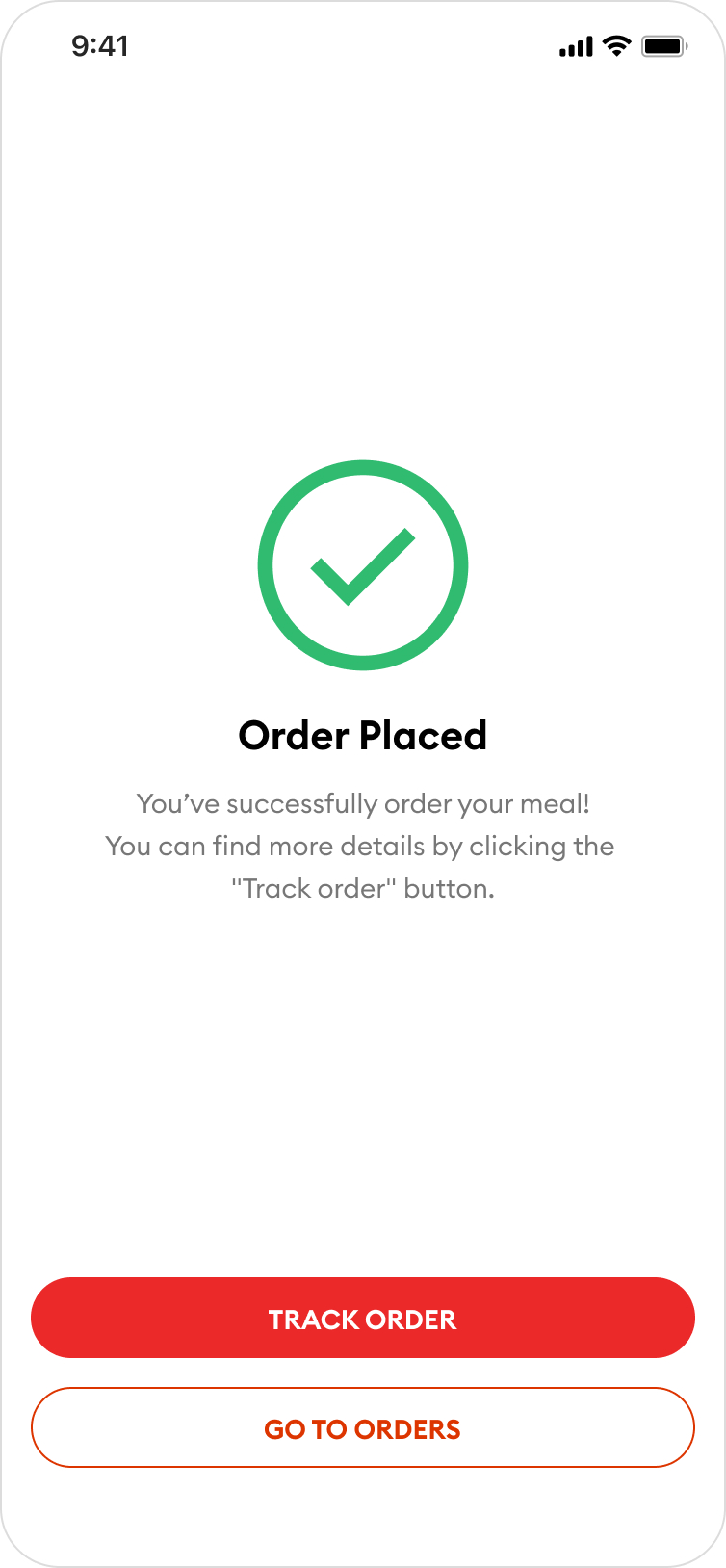
- Users wanted to go to the orders page after placing an order.
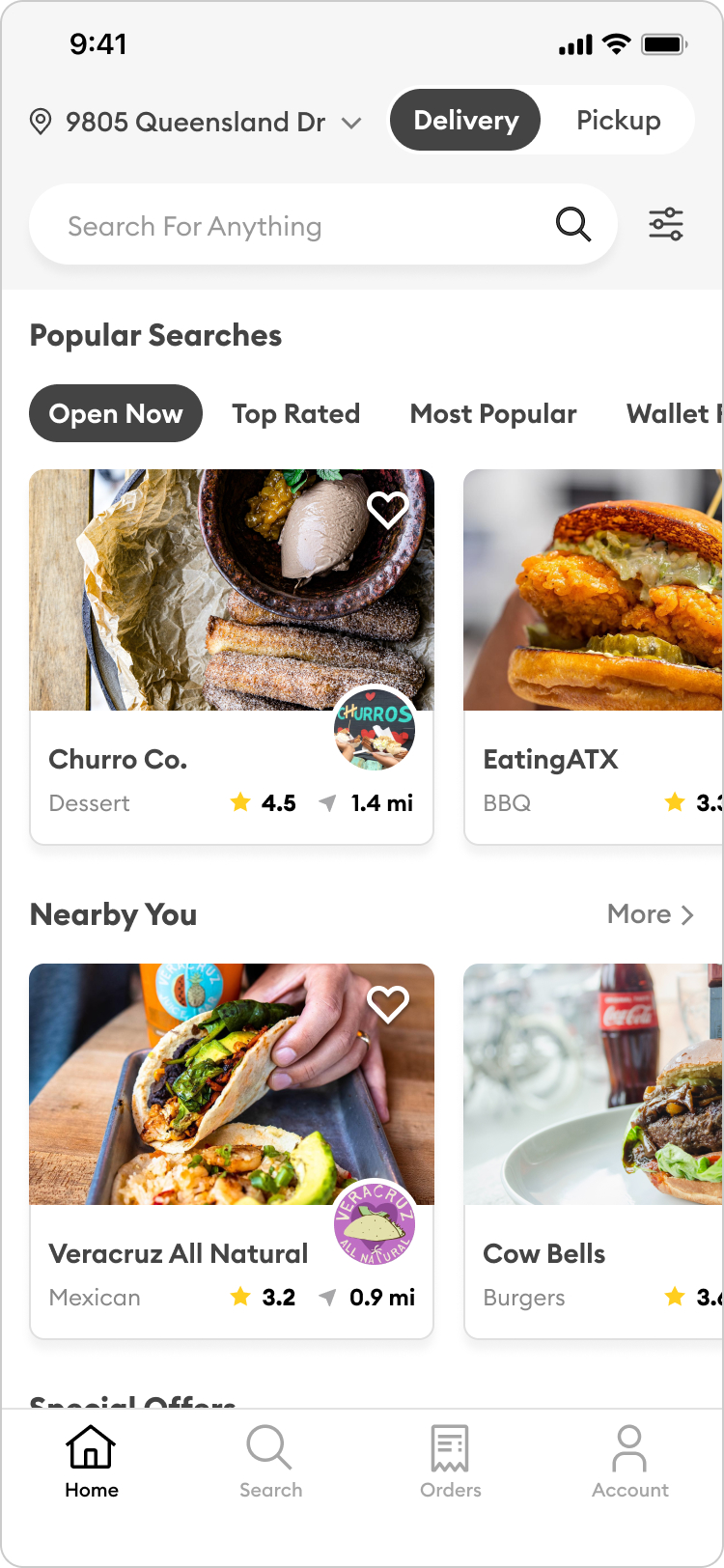
Based on the insights from the usability study, I enhanced the app to showcase the most popular foods from vendors directly on the search results page. These popular foods are now presented as clickable labels within the vendor's container.


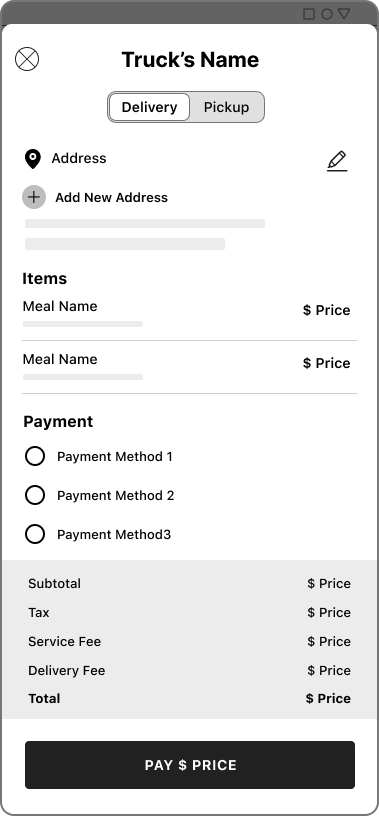
I made some changes to the payment section. If users have a saved payment method, they will see an "Add Payment Method" button.


Refining The Design
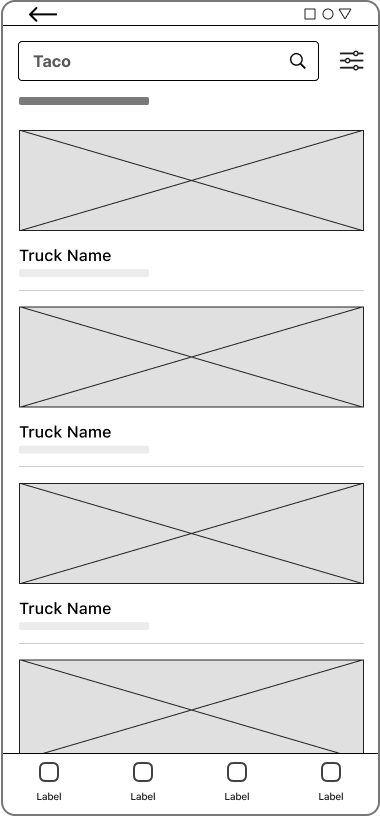
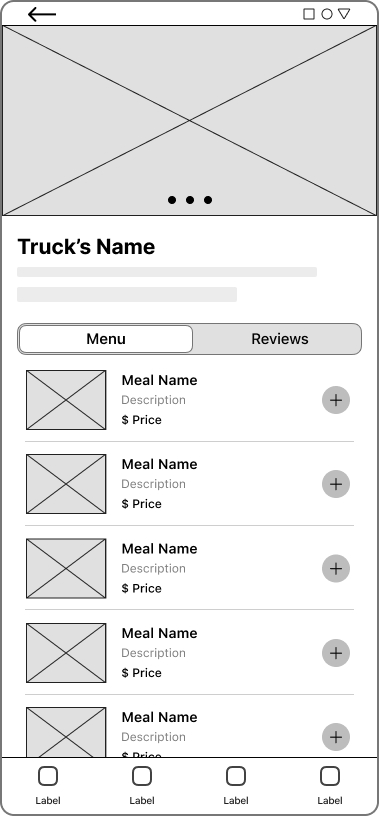
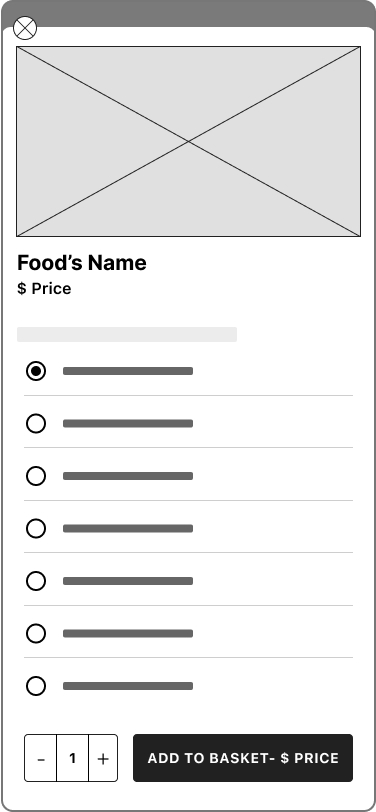
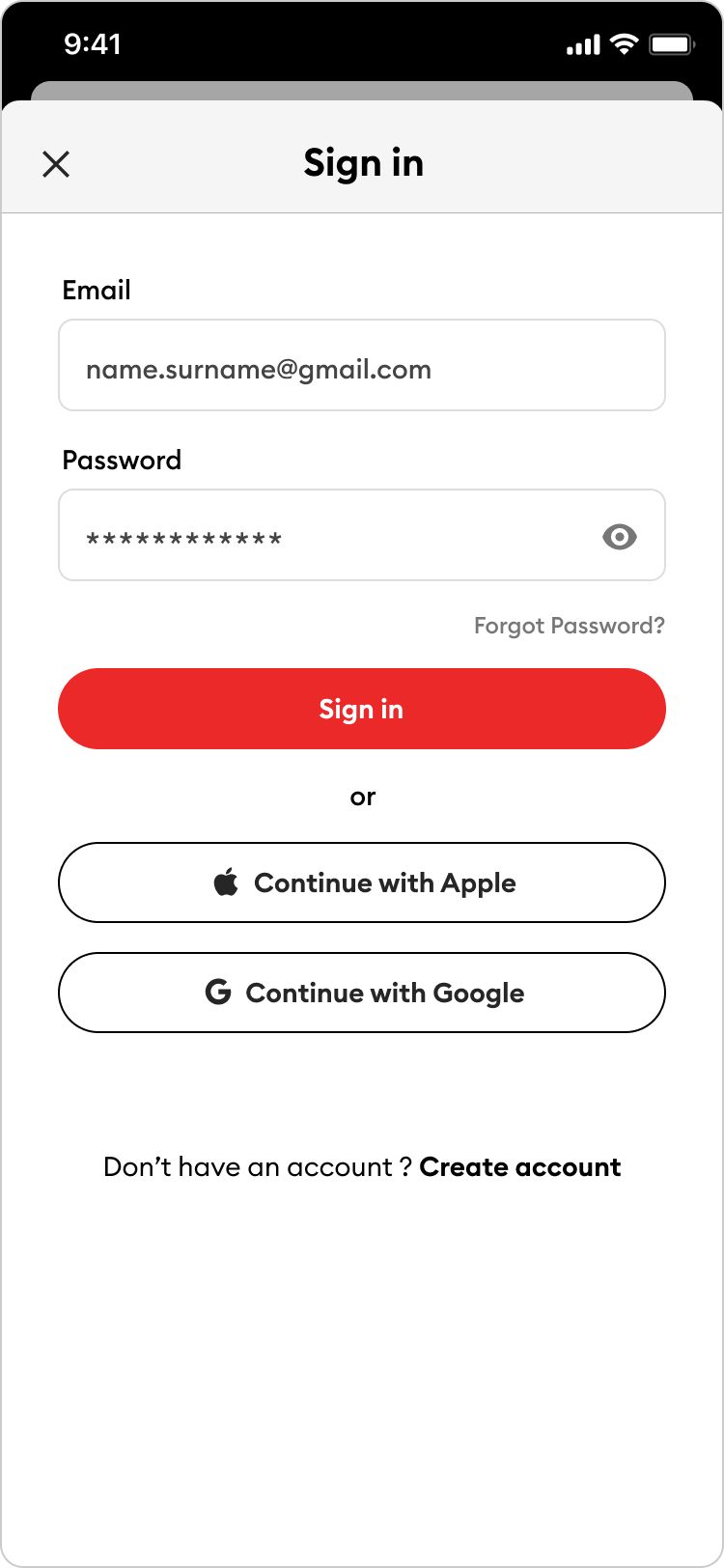
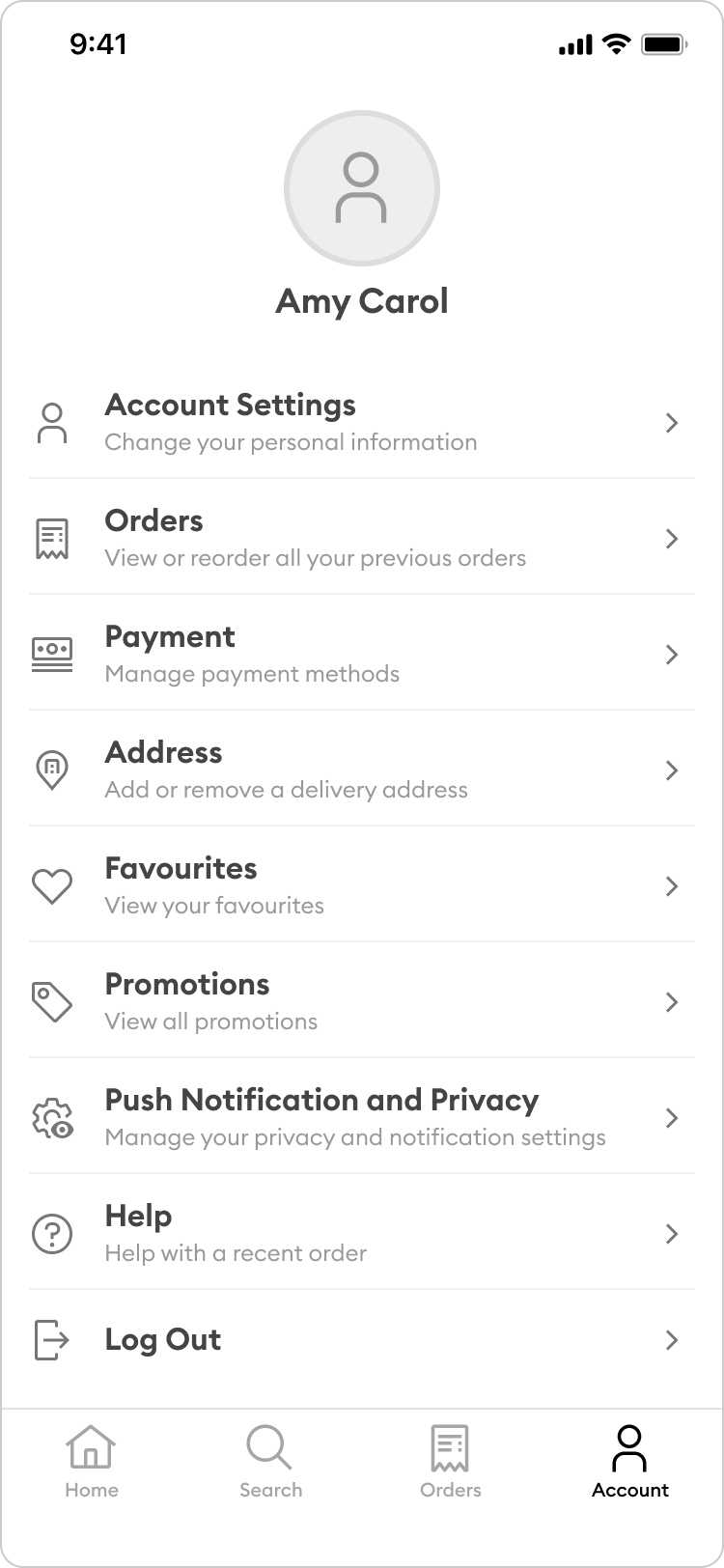
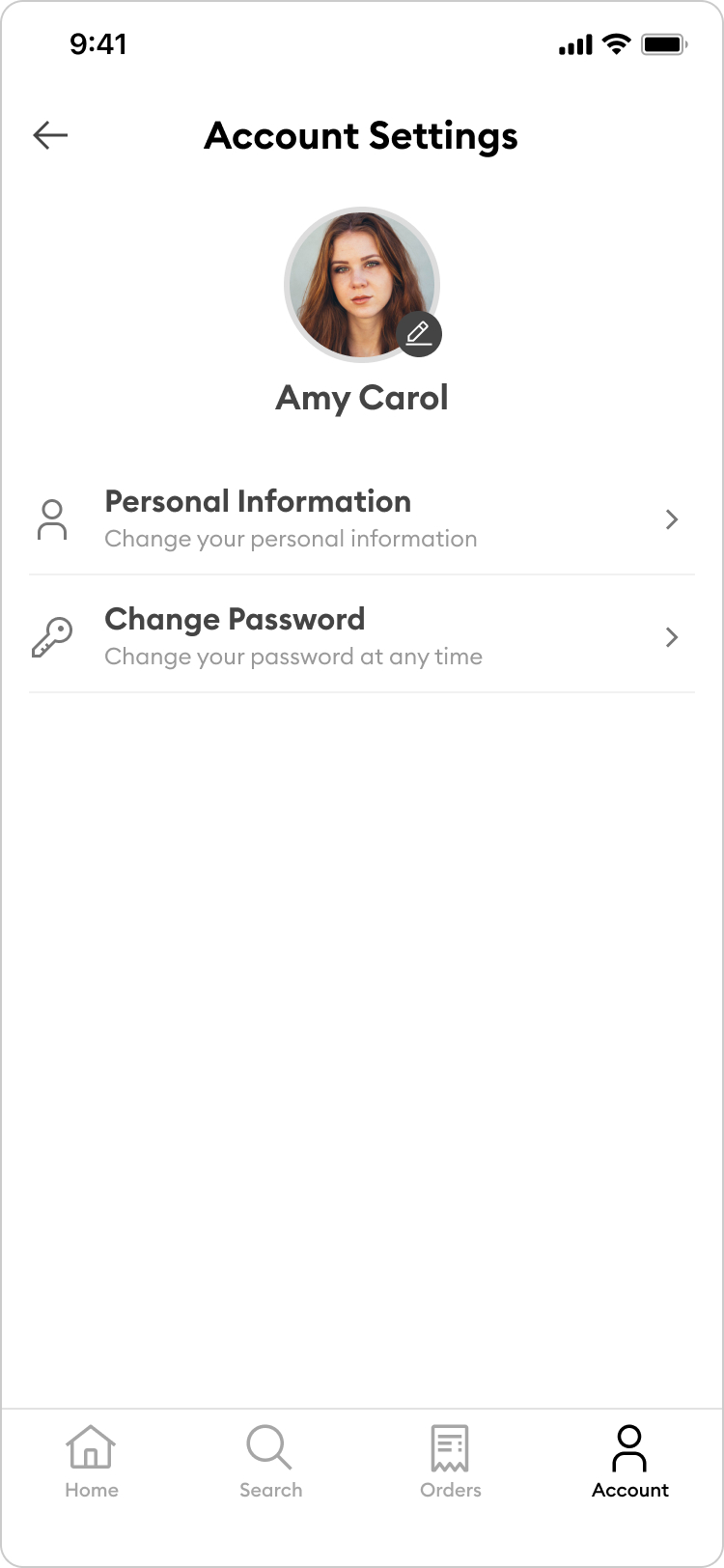
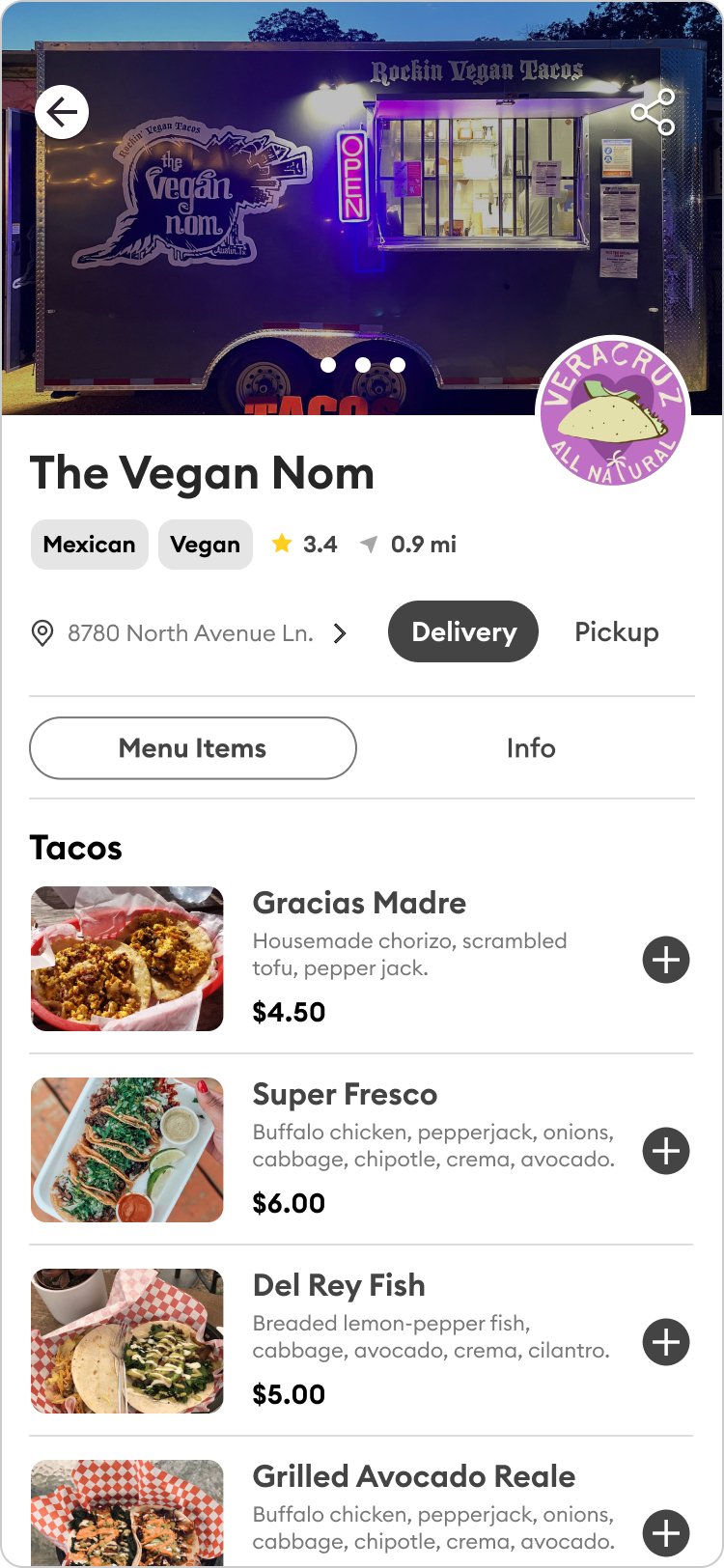
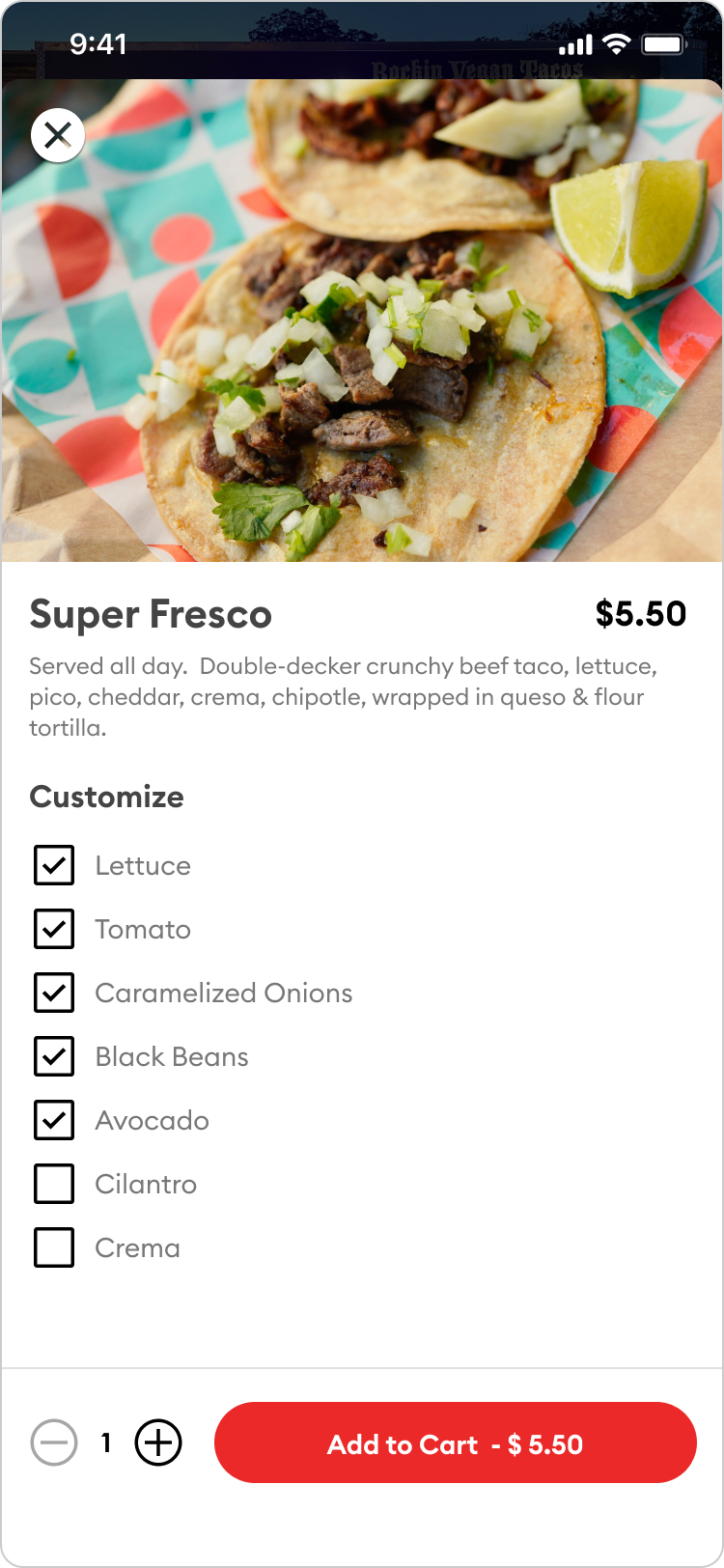
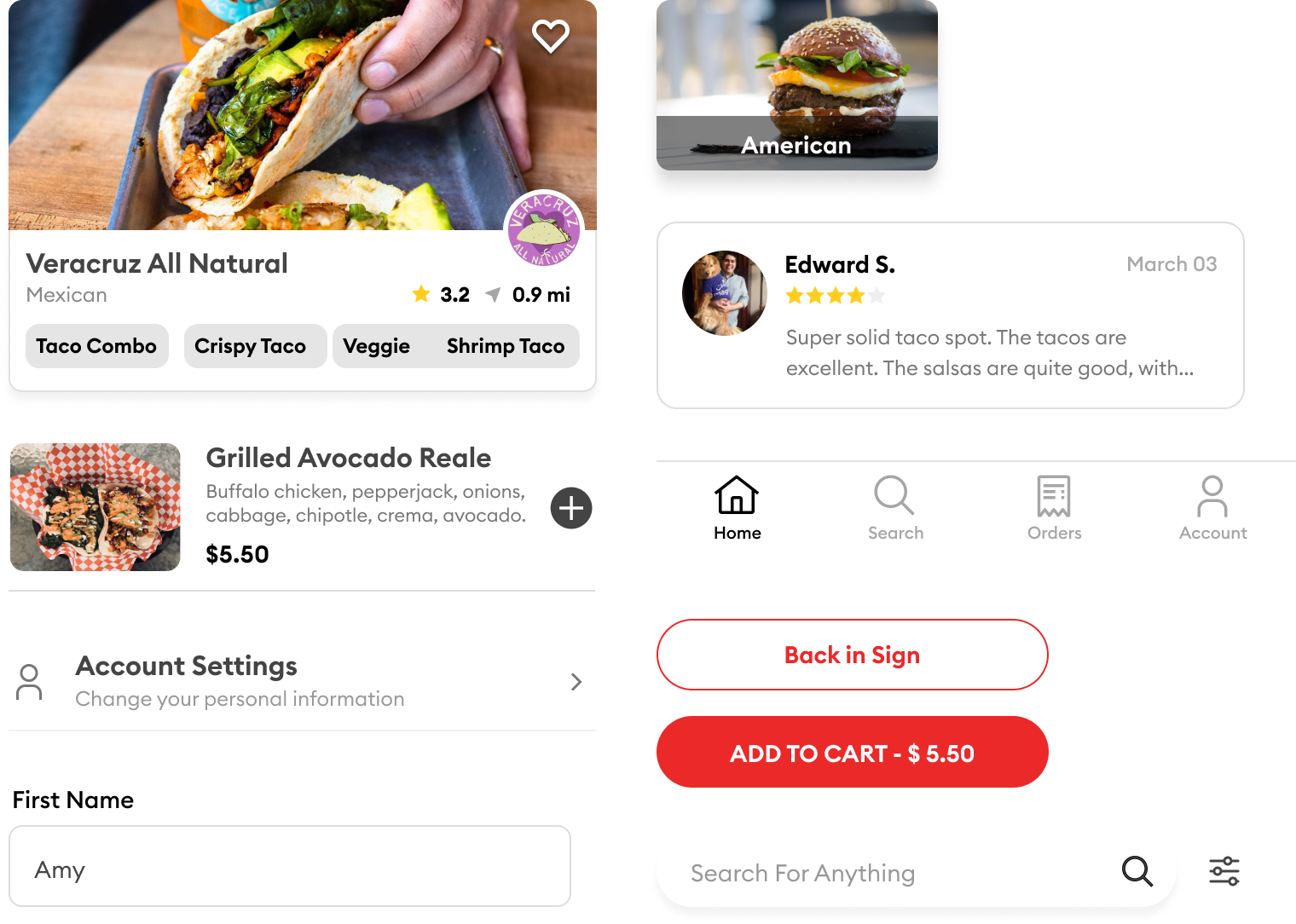
High Fidelity Mockups












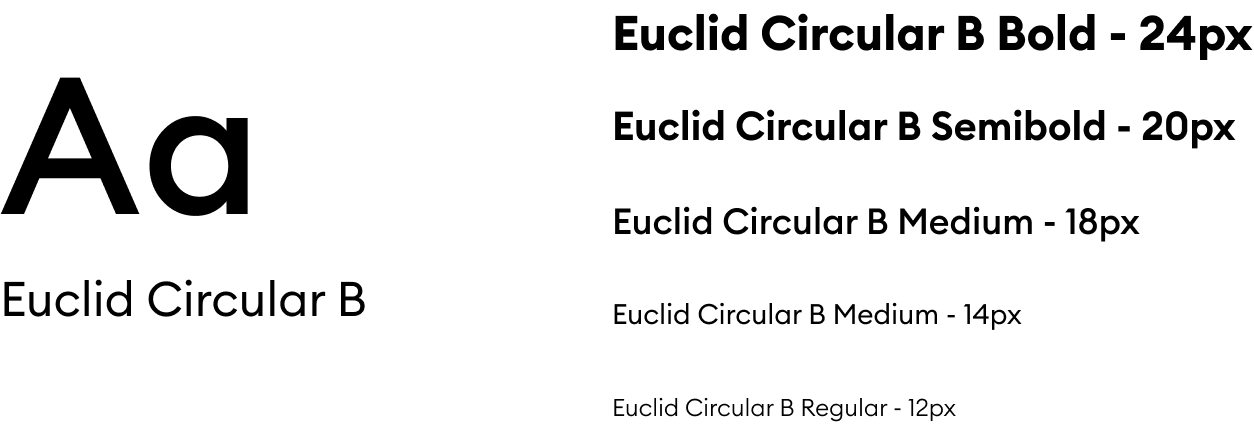
Design System
Typography

Colors

Icons
Components

Accessibility Considerations
01
The color scheme passed WebAIM WCAG norms.
02
Used icons to help make navigation easier.
03
Any user would be able to adjust font size from the setting menu on the account page.
Going Forward
Takeaways
Impact
I hope this design successfully eliminates the major pain points and creates a clear, intuitive, and understandable user experience.
What I Learned
I learned that user experience is the priority in designing an app. Usability studies and participant’s feedbacks influence each design iteration of the app.
Next Steps
01
Conduct more usability research studies for potential pain points to improve.
02
Conduct more user research to determine any new feature of the app.
Prototype
Other Projects

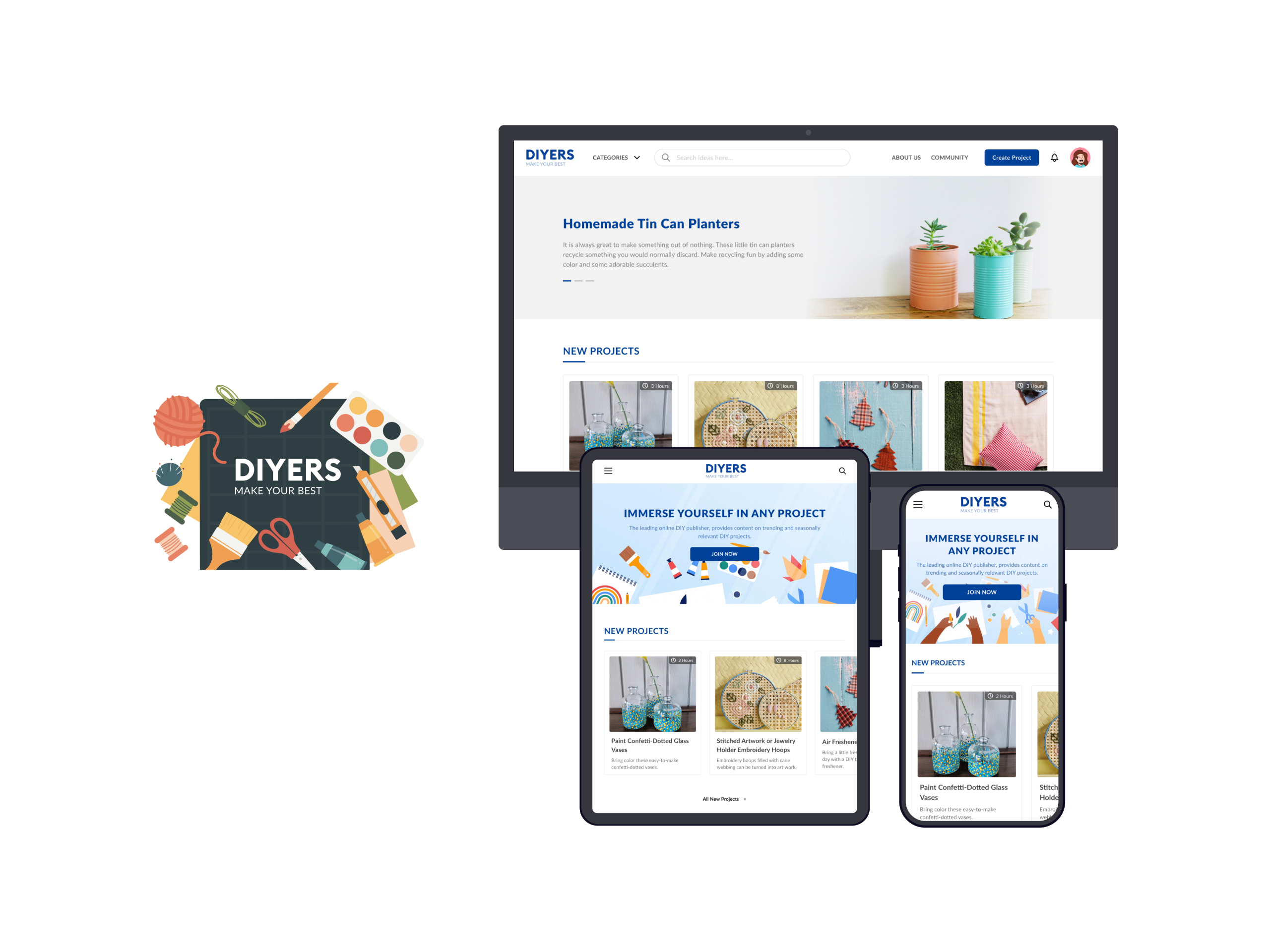
DIYERS Responsive Website Case Study
This website is designed for users who are enthusiasts of DIY projects and connect with DIY community. I wanted to make it easier for them to choose appropriate projects according to various criteria.

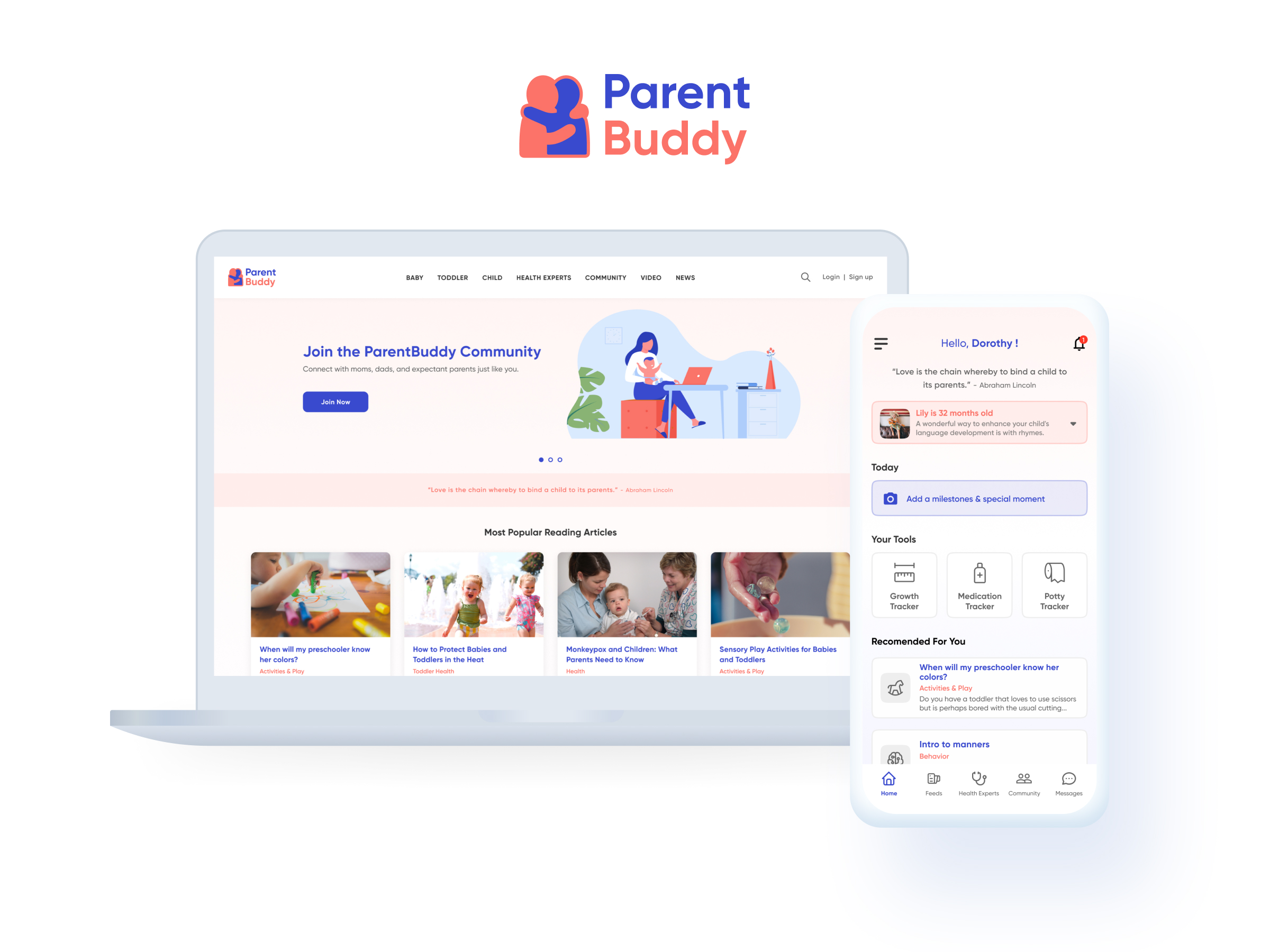
ParentBuddy App and Responsive Website Case Study
The Parent Buddy is an app and a responsive website that help and guide parents about parenting with reliable articles and health experts.
